
こんにちは、ばにゃです。
本記事では、WordPress環境において指定した投稿記事・固定ページに対してサイドバーのウィジェットを表示・非表示にする方法について解説します。

Widget Optionsというプラグインを使用する方法で、手順は 10分 程度で終わります。
本記事で紹介する手順で、以下を実現することが可能です。
- 指定した投稿記事で、サイドバーの特定ウィジェットを表示させる
- 指定した投稿記事で、サイドバーの特定ウィジェットを表示させない
- 指定した固定ページで、サイドバーの特定ウィジェットを表示させる
- 指定した固定ページで、サイドバーの特定ウィジェットを表示させない
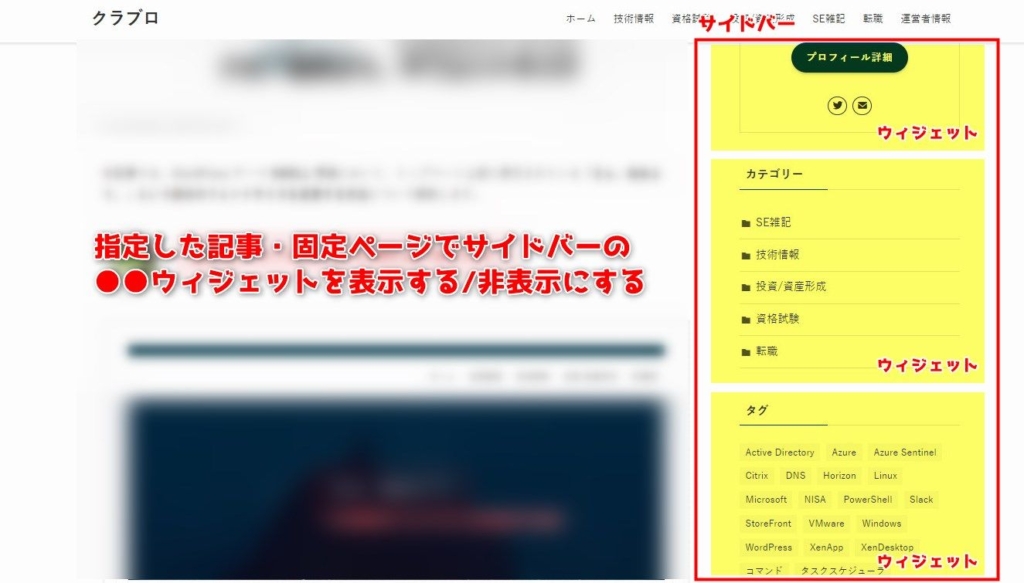
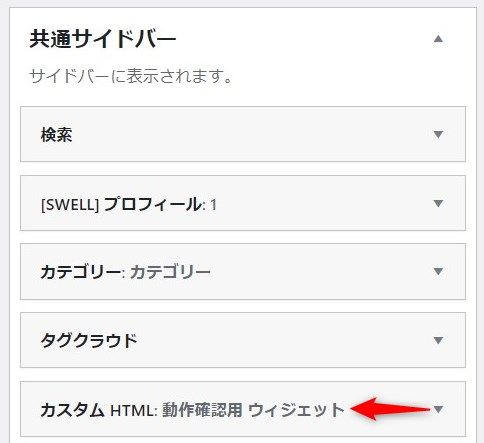
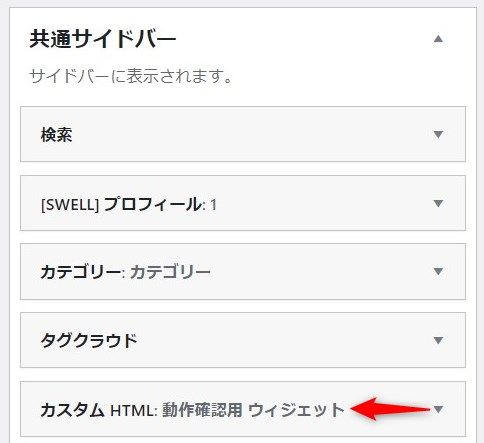
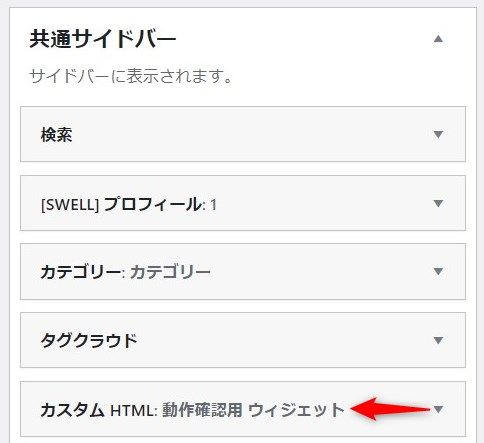
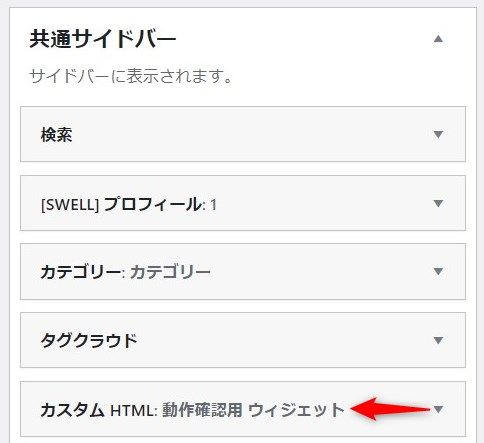
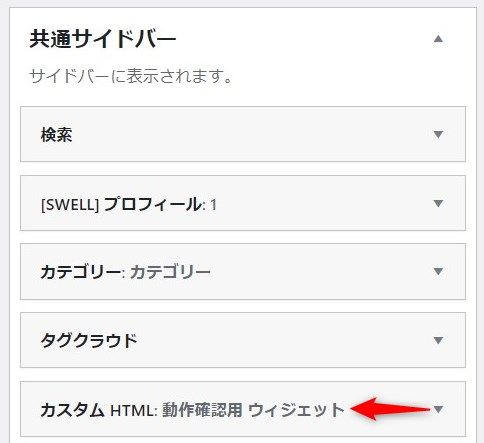
例えば本記事のサイドバーに表示されているウィジット「動作確認ウィジェット」は、その他の記事には表示されておらず本記事にのみ表示されています。またウィジット「タグ」は他の記事には表示されていますが、本記事には表示されていません。このような制御が可能となります。
では手順について解説します。
事前準備
Widget Optionsというプラグインを用意します。
Widget Optionsプラグインのインストールと有効化
- WordPress管理画面よりプラグイン画面を開き新規追加を選択します。


- キーワードに「Widget Options」と入力して検索します。


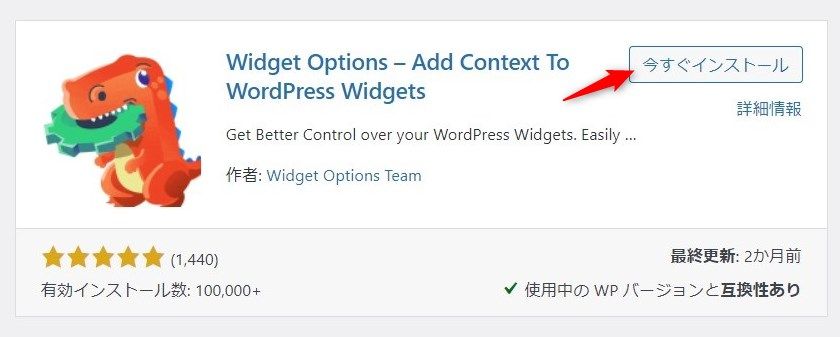
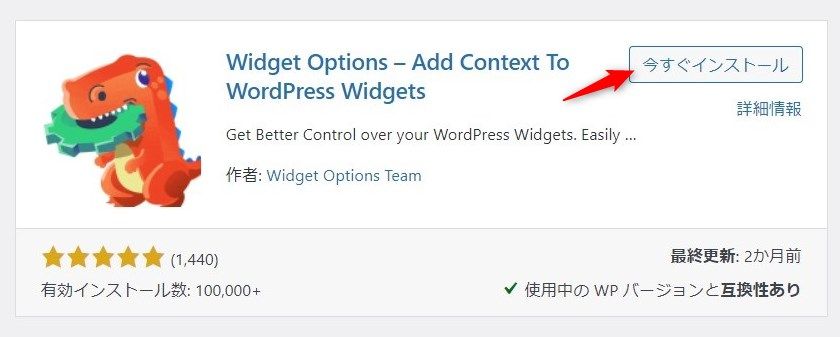
- ウィジェット名が「Widget Options – Add Context To WordPress Widgets」、作者が「Widget Options Team」となっているウィジェットをインストールします。恐竜が歯車を加えているようなアイコンが目印です。


- インストール完了後「有効化」をクリックしてプラグインを有効化します。
以上でWidget Optionsプラグインのインストールと有効化は完了です。
Widget Optionsプラグイン設定の確認
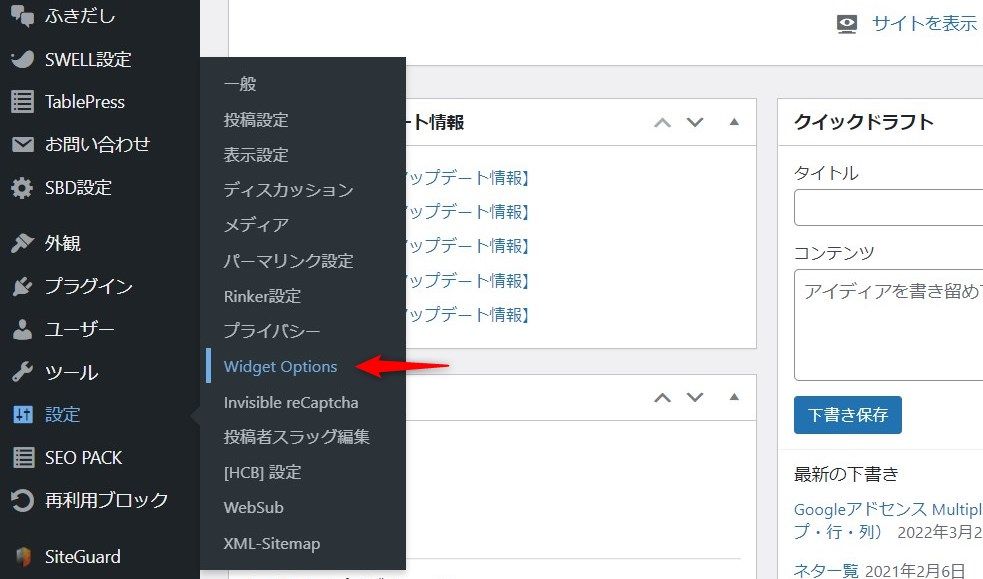
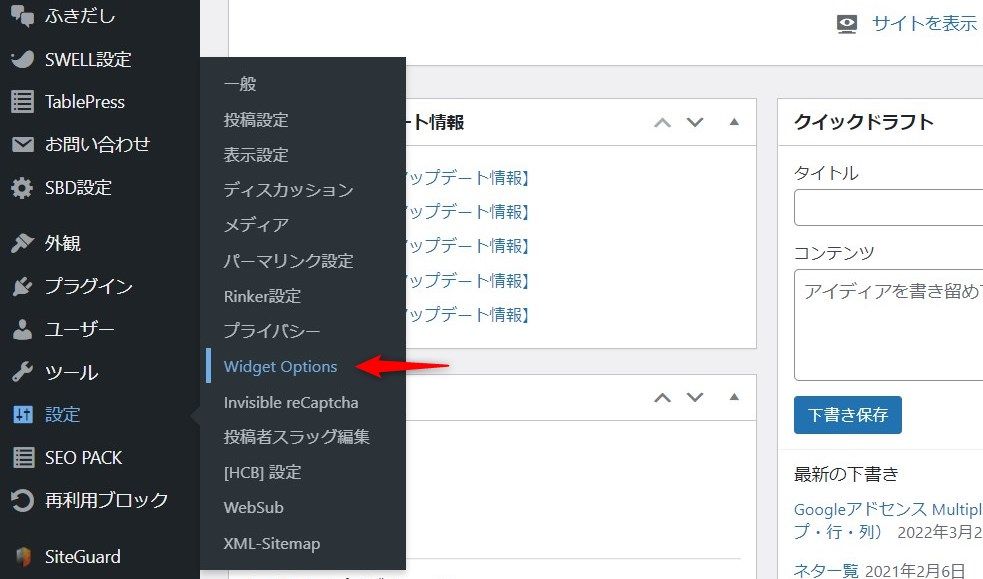
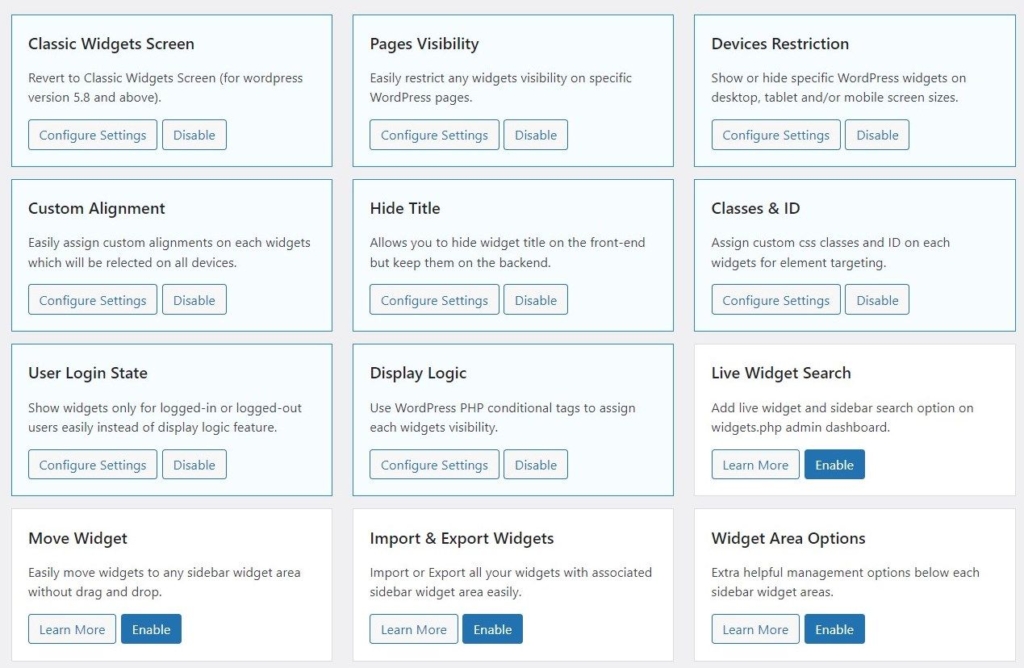
Widget Optionsにはいくつかの機能があり、それぞれ個別に機能の有効・無効が可能です。この設定はWordPress管理画面の「設定」>「Widget Options」から確認可能です。


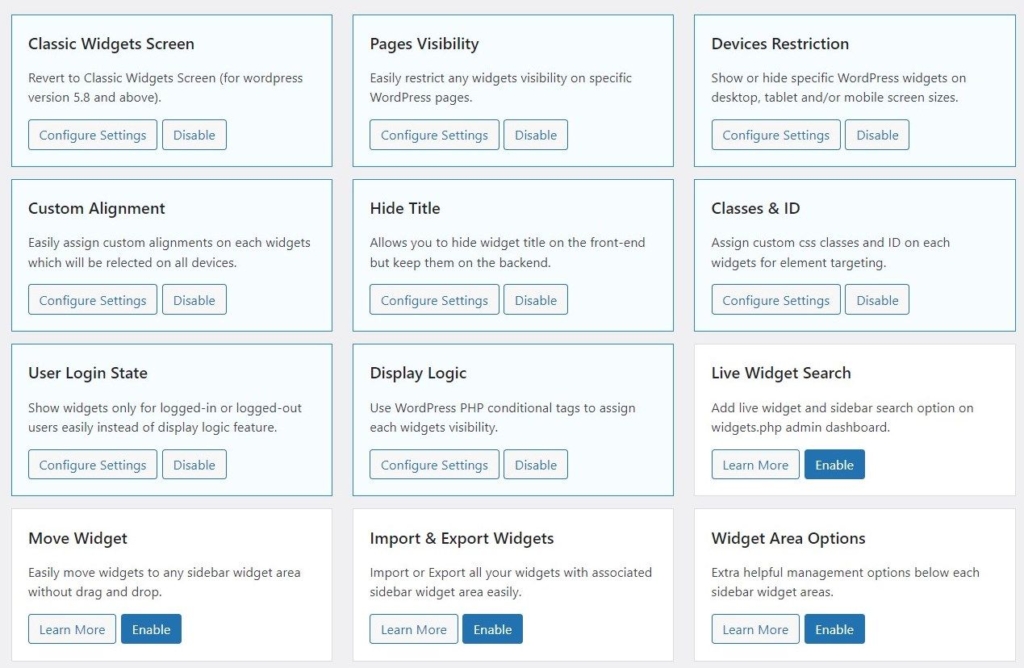
不要な機能は無効化しても問題ありませんが、今回はプラグインインストール後の初期状態の設定(以下のような状態)を前提として、以降の解説を続けます。


以上でWidget Optionsプラグインの設定確認は完了です。
投稿記事にサイドバーの特定ウィジェットを表示させる方法
投稿記事のIDを確認
ウィジェットを表示させる投稿記事のIDを確認します。
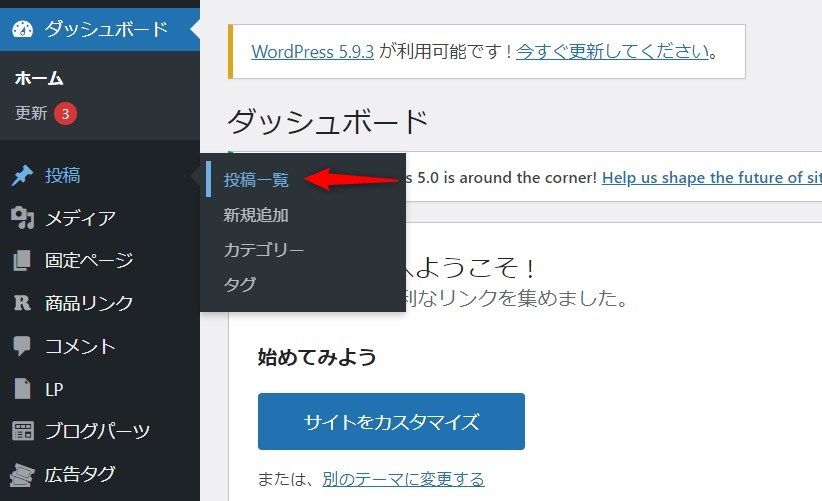
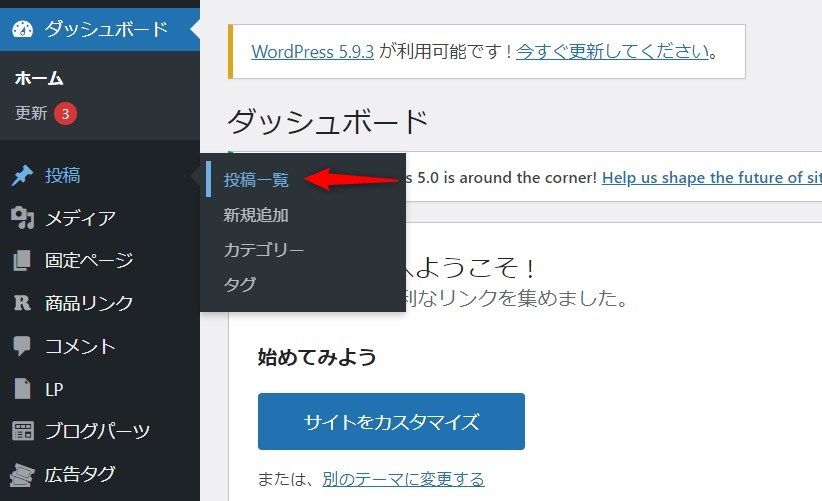
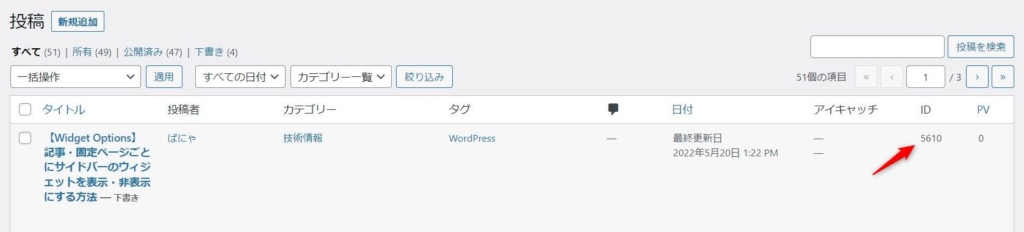
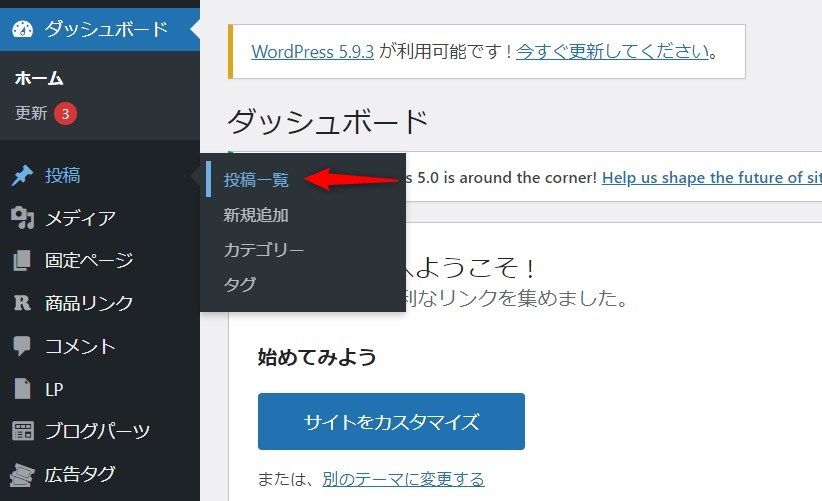
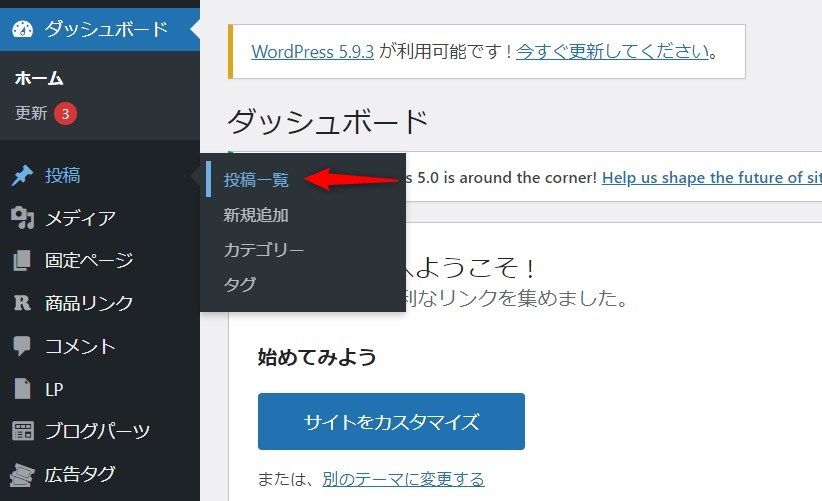
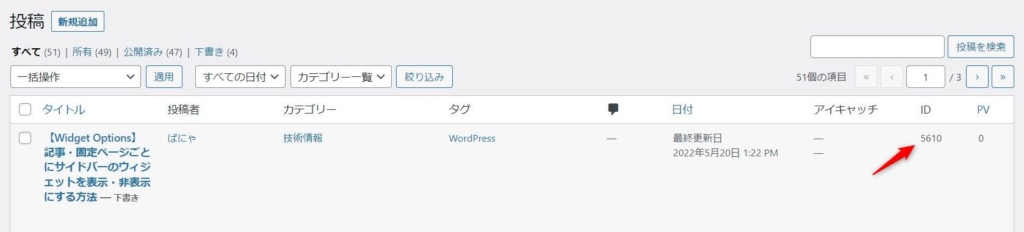
- WordPress管理画面より「投稿」>「投稿一覧」を選択します。


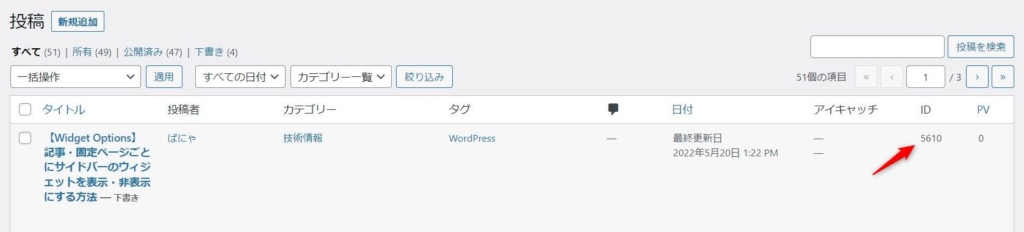
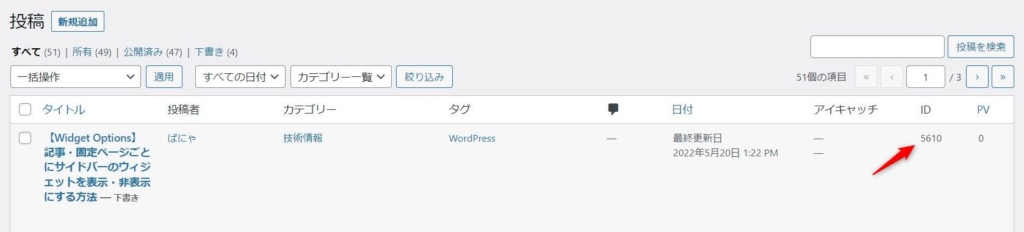
- ウィジェットを表示させる投稿記事の「ID」列に表示されている数字をメモしておきます。


ウィジェットの設定
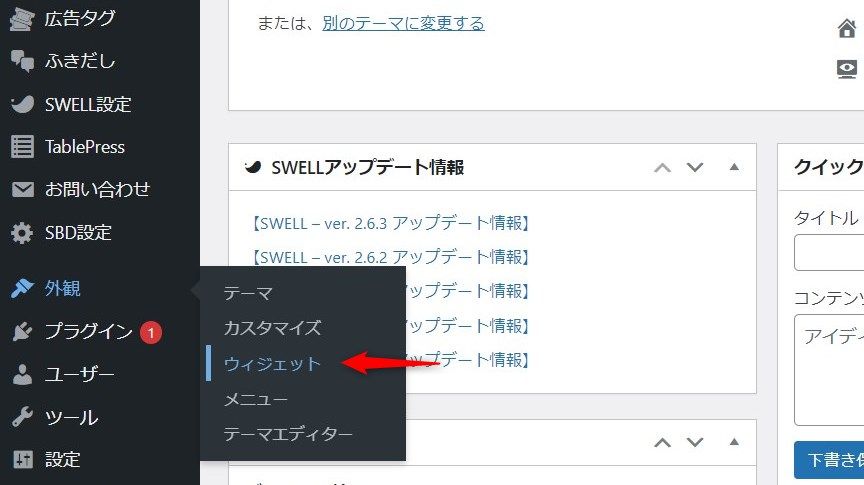
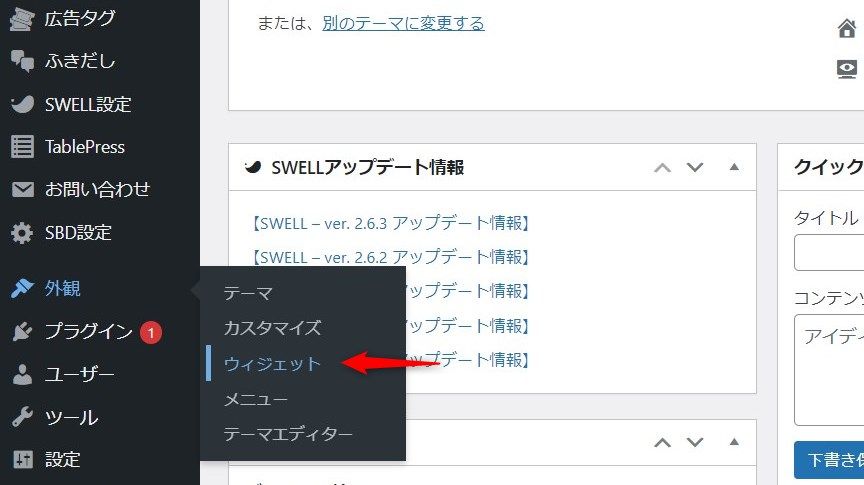
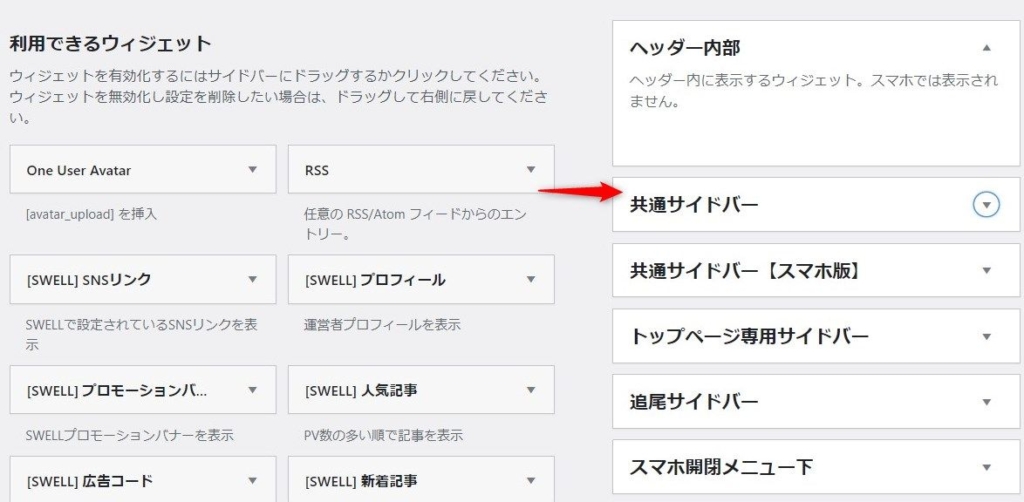
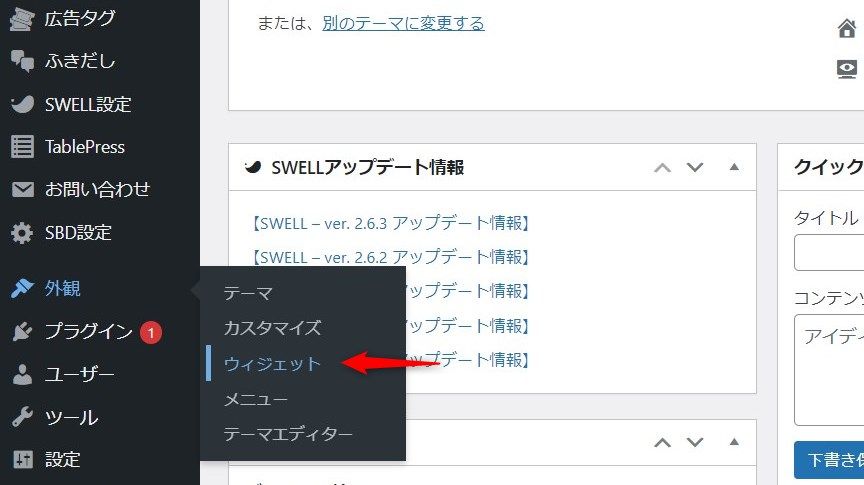
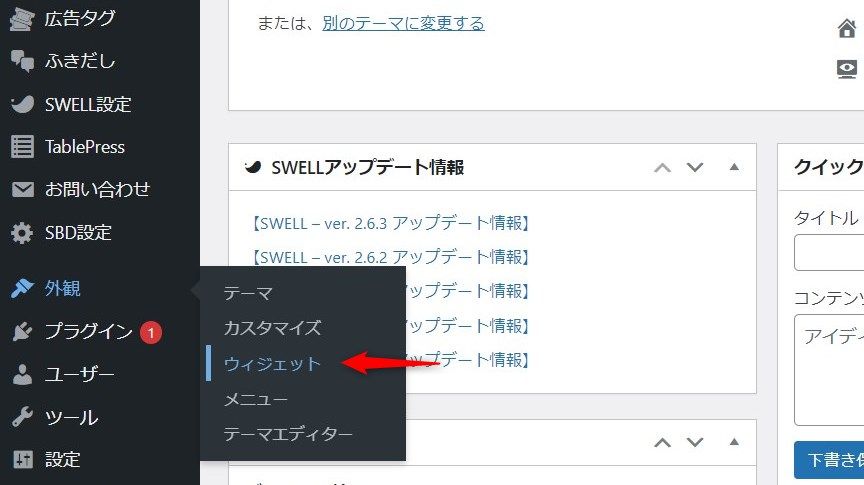
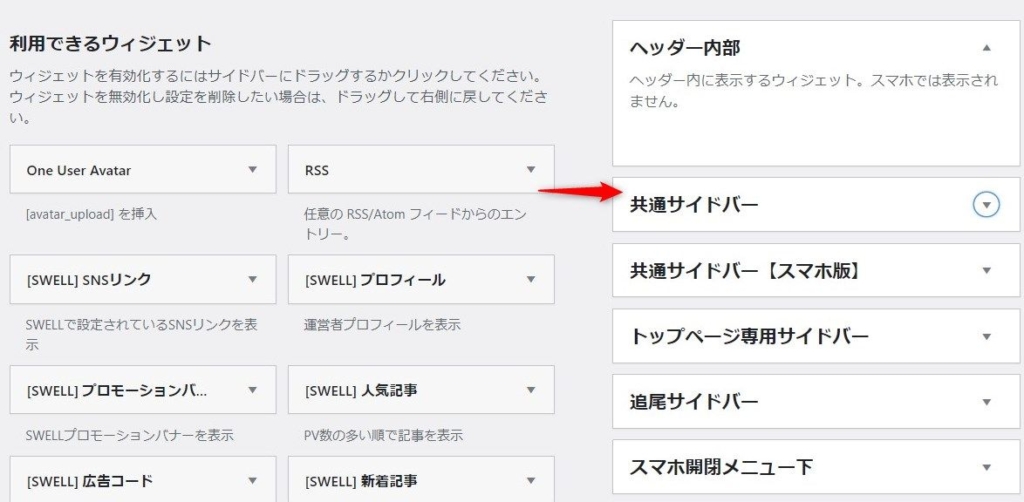
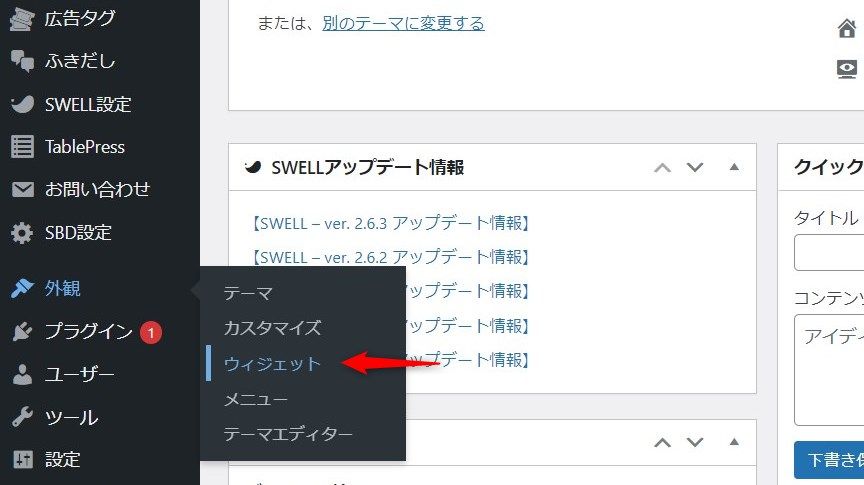
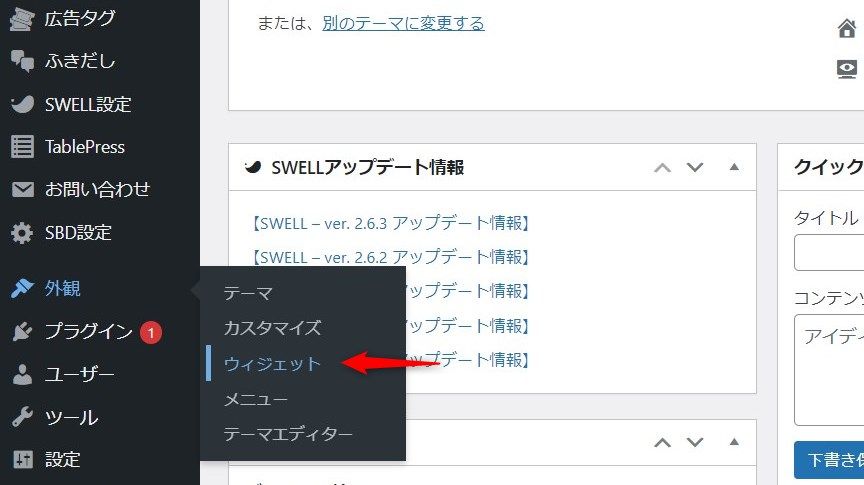
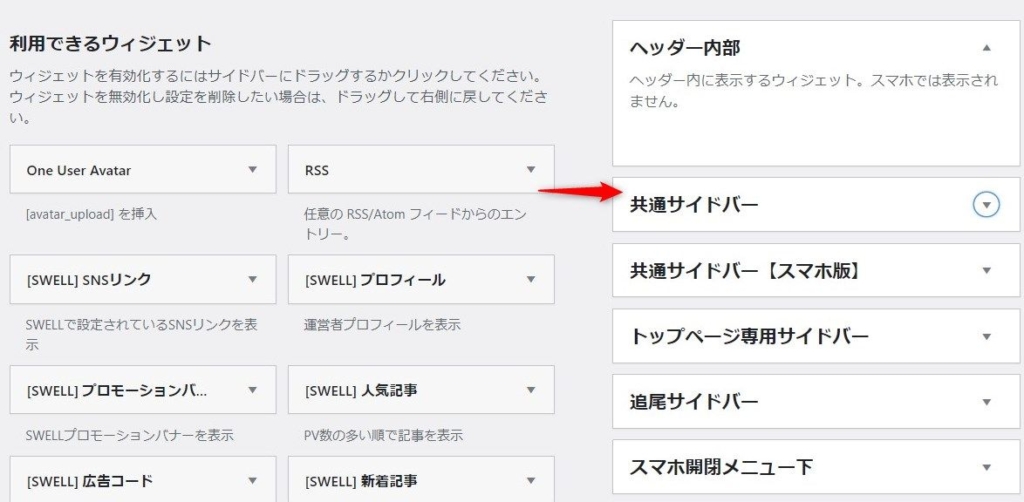
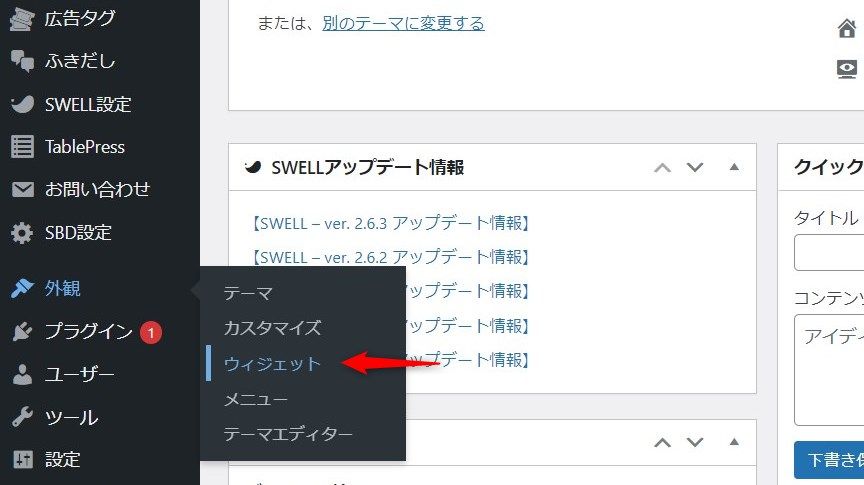
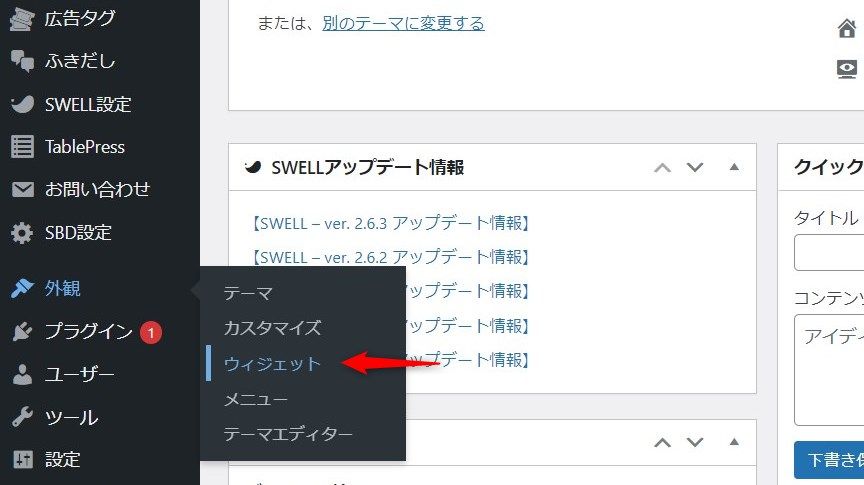
- WordPress管理画面より「外観」>「ウィジェット」を選択します。


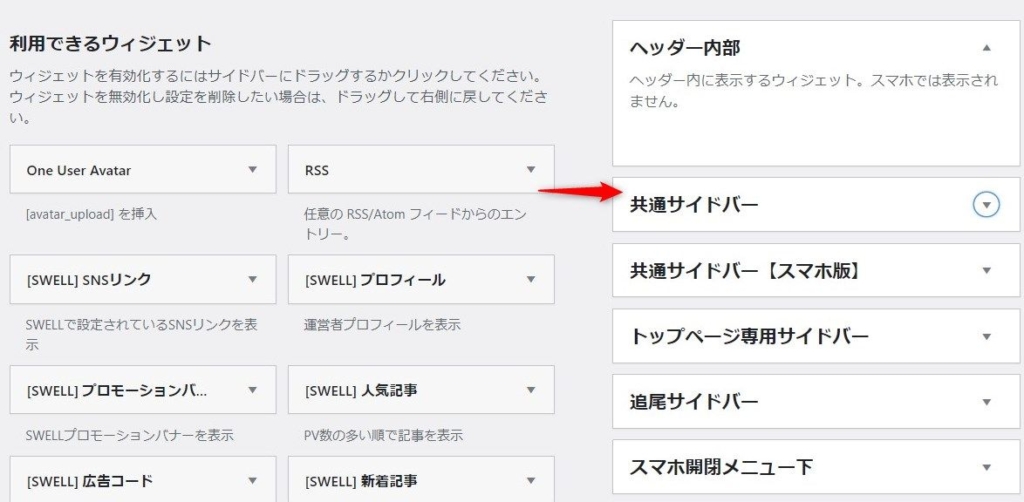
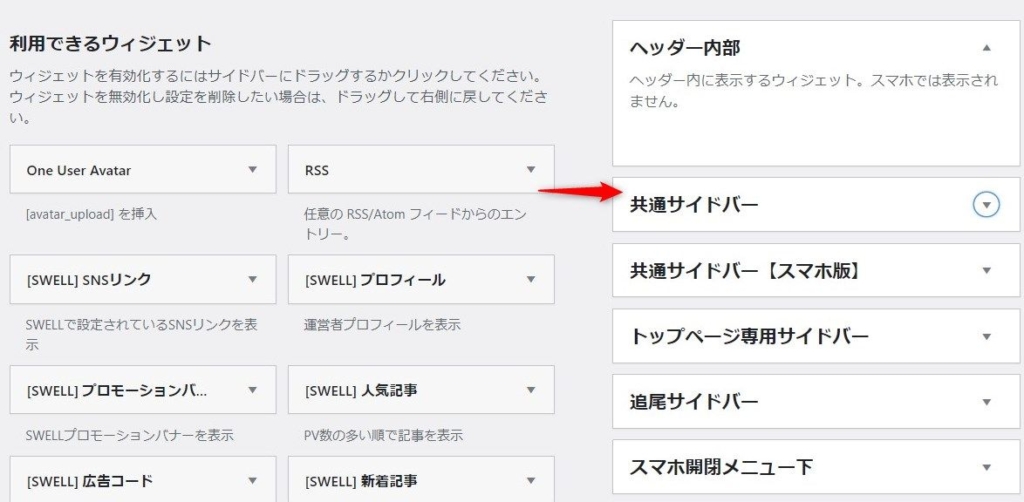
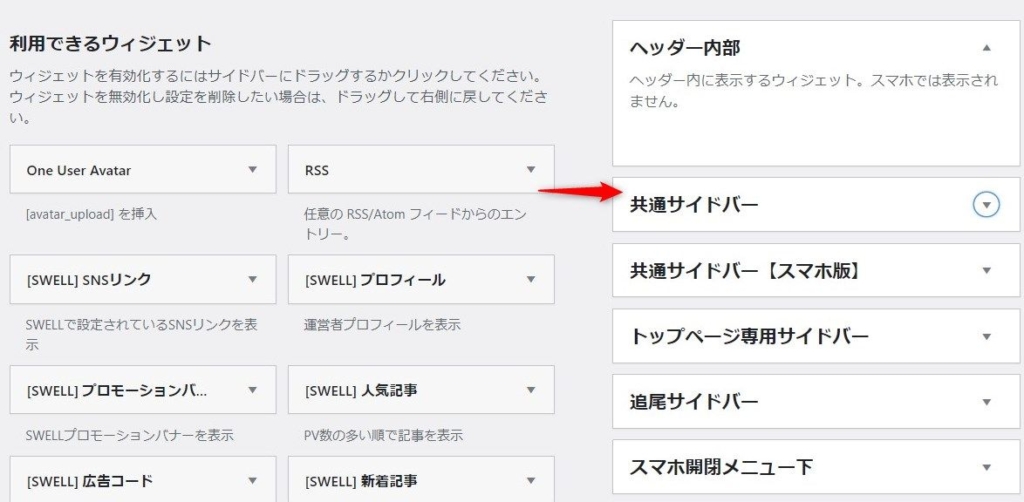
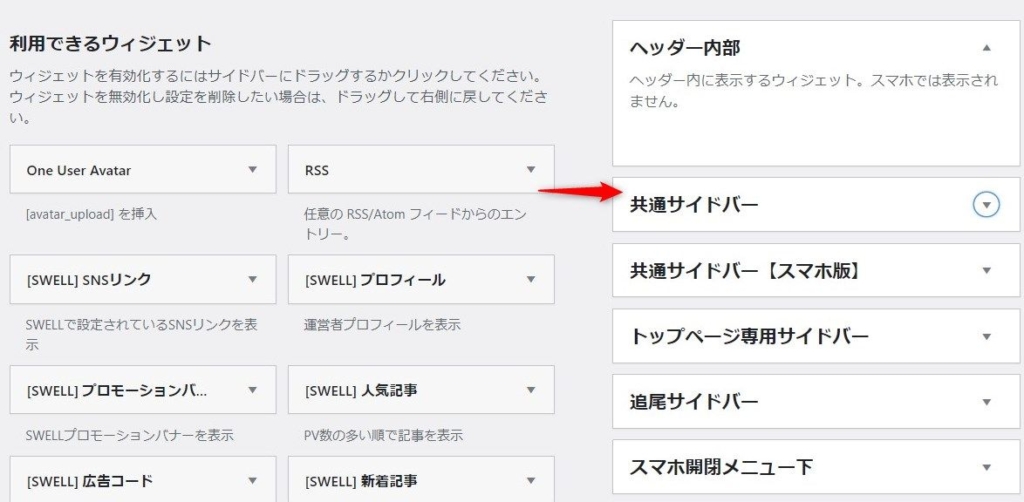
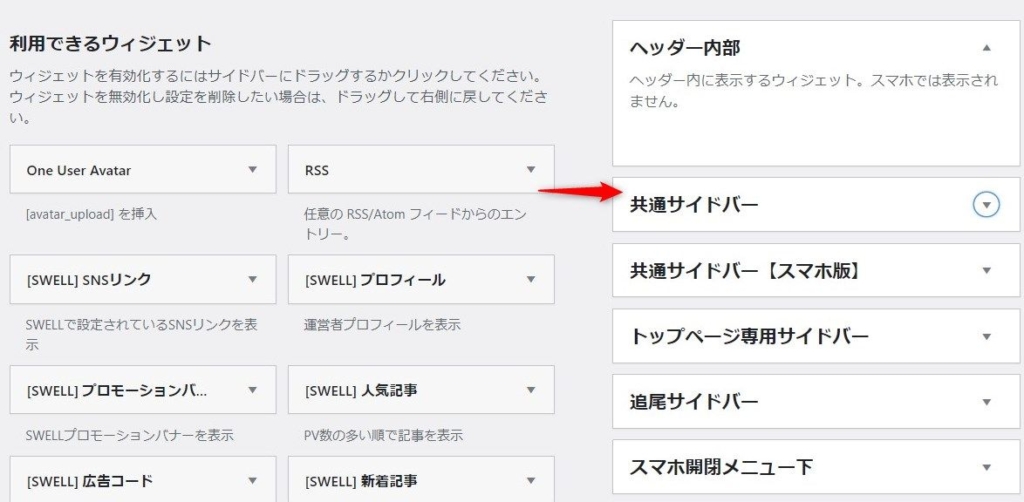
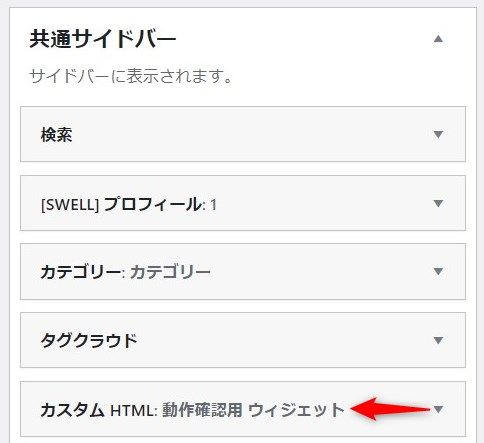
- 「共通サイドバー」を選択します。


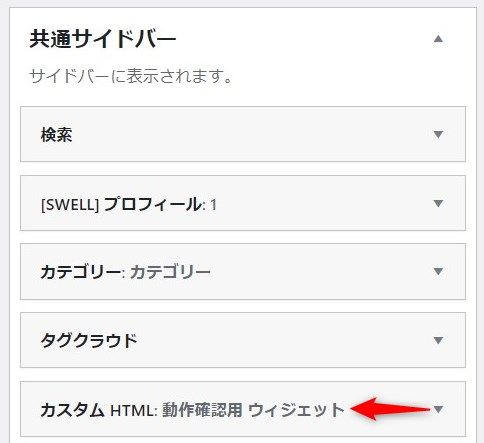
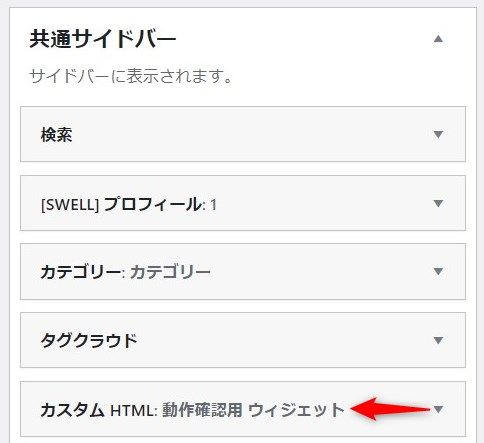
- サイドバーに表示させたいウィジェットを選択します。


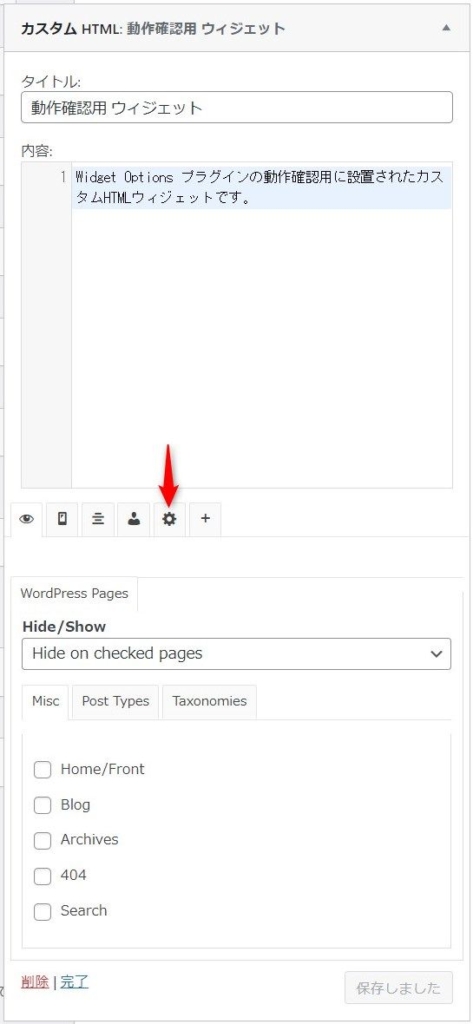
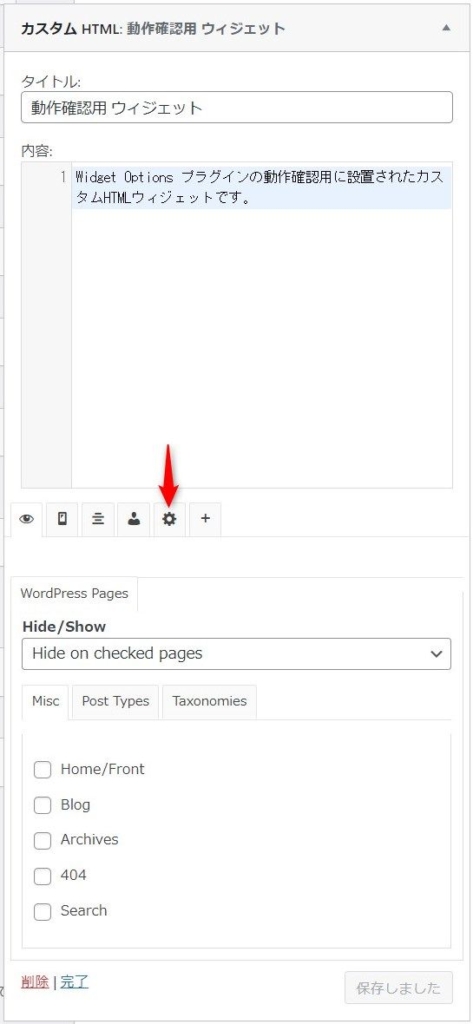
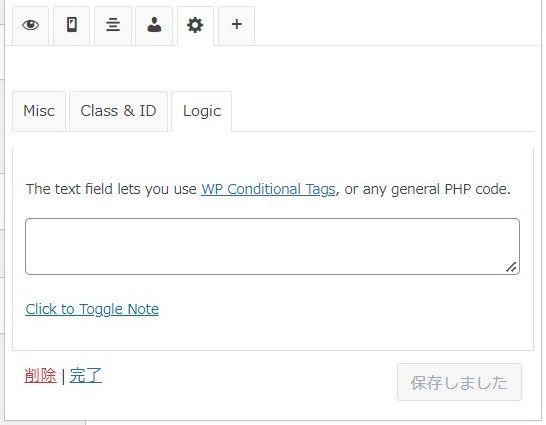
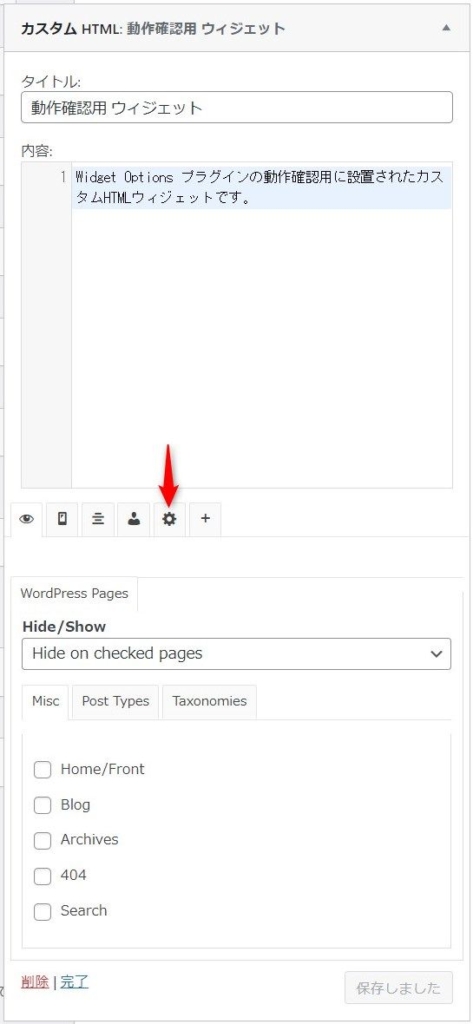
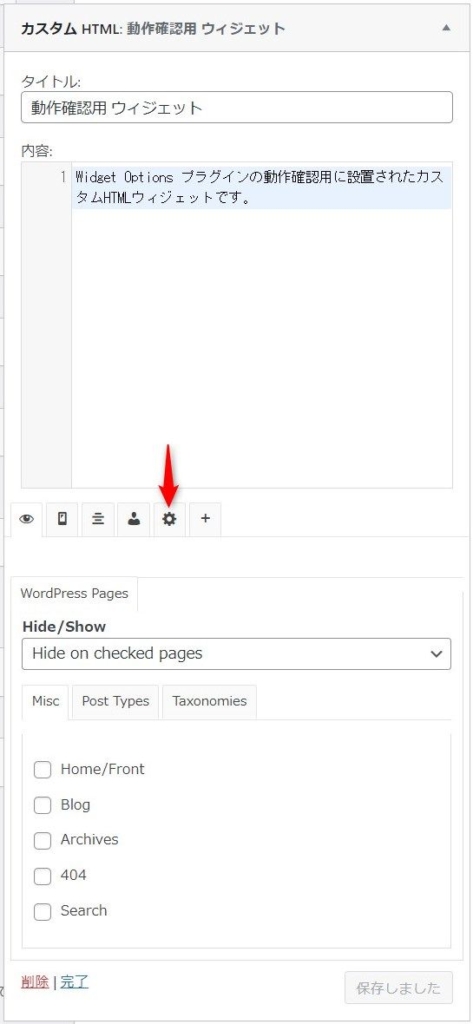
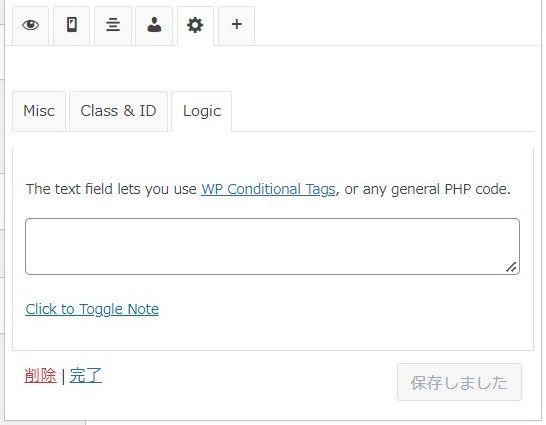
- Widget Optionsが正しくインストール・有効化されている環境では、ウィジェット編集画面の下部に以下のような画面が表示されるので「歯車」マークを選択します。


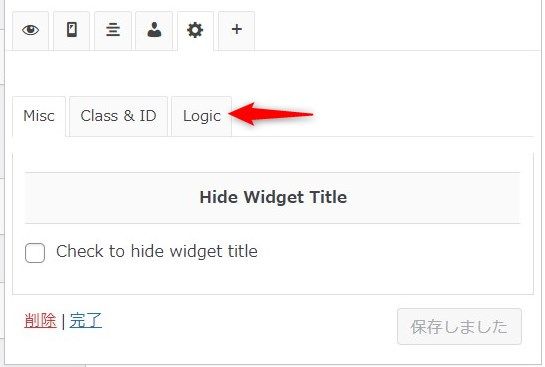
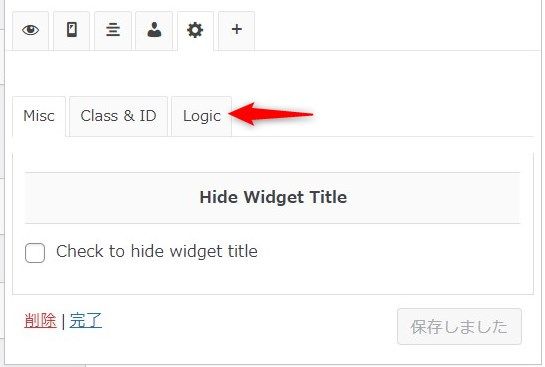
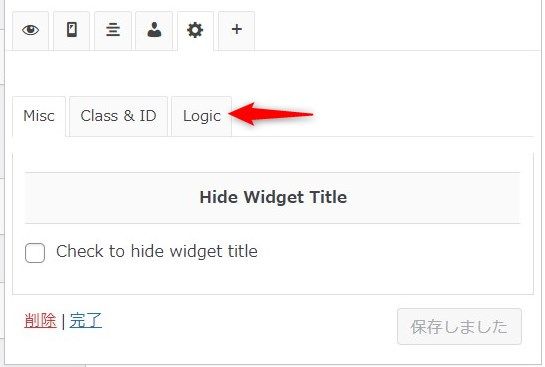
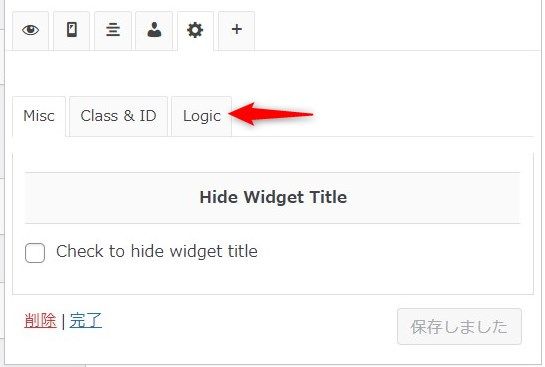
- 「Logic」を選択します。


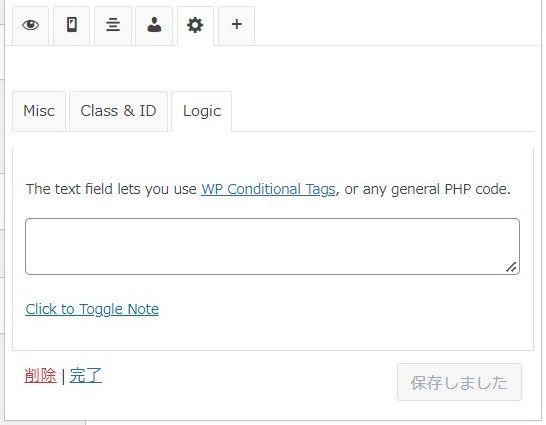
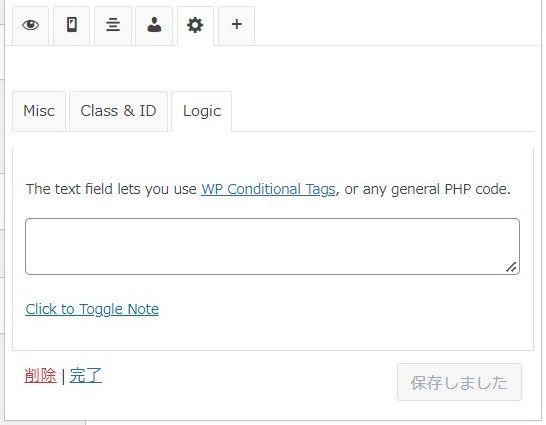
- 「Logic」配下に入力フィールドが表示されます。


ここから「Logic」配下の入力フィールドに追記を行っていきます。1つの投稿記事に対して表示させるのか、複数の投稿記事に対して表示させるのかで入力フィールドに追記する内容が異なるため、実現したい内容に応じて以降の手順を参照してください。
1つの投稿記事にサイドバーの特定ウィジェットを表示させる場合の手順
1つの投稿記事に対して特定のウィジェットを表示させる場合は、以下の手順を行います。
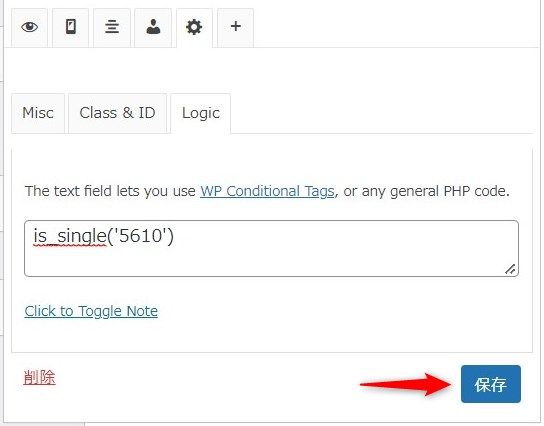
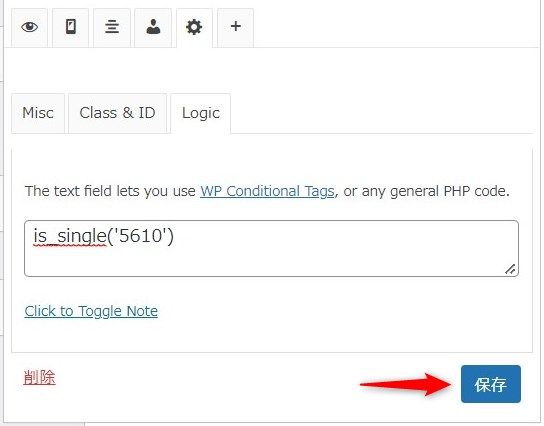
- 「Logic」配下の入力フィールドに以下のような形式で追記し、保存をクリックします。
is_single('投稿記事のID')

以上で手順は完了です。
指定した1つの投稿記事のみウィジェットが表示され、それ以外のページ(トップページや固定ページ、その他の投稿記事)にはウィジェットが表示されない状態となります。
複数の投稿記事にサイドバーの特定ウィジェットを表示させる場合の手順
複数の投稿記事に対して特定のウィジェットを表示させる場合は、以下の手順を行います。
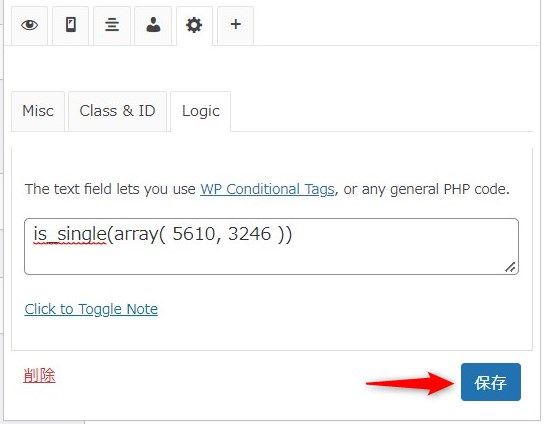
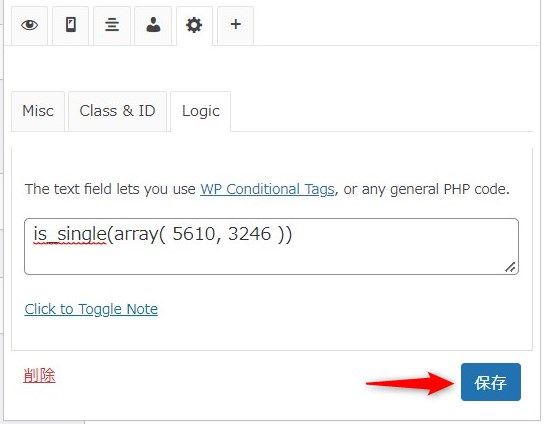
- 「Logic」配下の入力フィールドに以下のような形式で追記し、保存をクリックします。
is_single(array( 投稿記事のID, 投稿記事のID ))

以上で手順は完了です。
指定した複数の投稿記事のみウィジェットが表示され、それ以外のページ(トップページや固定ページ、その他の投稿記事)にはウィジェットが表示されない状態となります。
投稿記事にサイドバーの特定ウィジェットを表示させない方法
投稿記事のIDを確認
ウィジェットを表示させる投稿記事のIDを確認します。
- WordPress管理画面より「投稿」>「投稿一覧」を選択します。


- ウィジェットを表示させる投稿記事の「ID」列に表示されている数字をメモしておきます。


ウィジェットの設定
- WordPress管理画面より「外観」>「ウィジェット」を選択します。


- 「共通サイドバー」を選択します。


- サイドバーで非表示としたいウィジェットを選択します。


- Widget Optionsが正しくインストール・有効化されている環境では、ウィジェット編集画面の下部に以下のような画面が表示されるので「歯車」マークを選択します。


- 「Logic」を選択します。


- 「Logic」配下に入力フィールドが表示されます。


ここから「Logic」配下の入力フィールドに追記を行っていきます。1つの投稿記事に対して非表示とするのか、複数の投稿記事に対して非表示とするのかで入力フィールドに追記する内容が異なるため、実現したい内容に応じて以降の手順を参照してください。
1つの投稿記事にサイドバーの特定ウィジェットを表示させない場合の手順
1つの投稿記事に対して特定のウィジェットを表示させない場合は、以下の手順を行います。
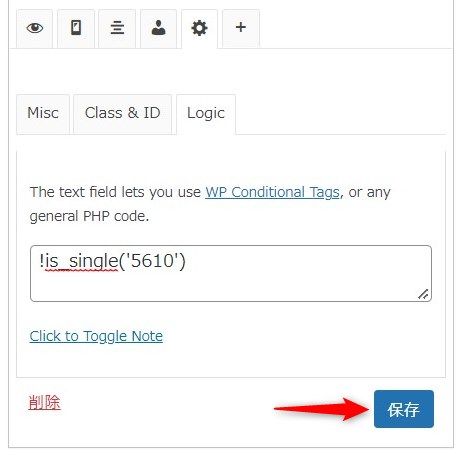
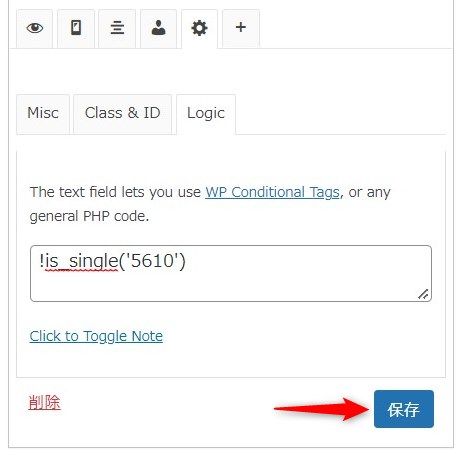
- 「Logic」配下の入力フィールドに以下のような形式で追記し、保存をクリックします。
!is_single('投稿記事のID')

以上で手順は完了です。
指定した1つの投稿記事のみウィジェットが非表示となり、それ以外のページ(トップページや固定ページ、その他の投稿記事)にはウィジェットが表示される状態となります。
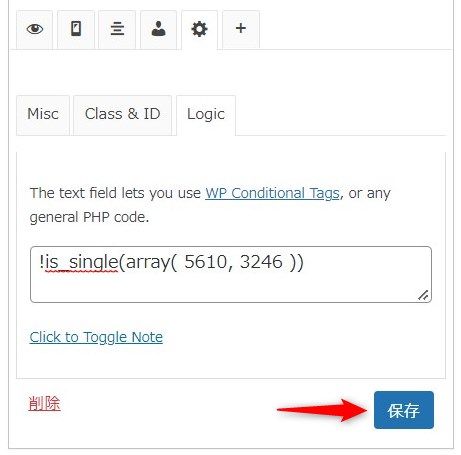
複数の投稿記事にサイドバーの特定ウィジェットを表示させない場合の手順
複数の投稿記事に対して特定のウィジェットを表示させない場合は、以下の手順を行います。
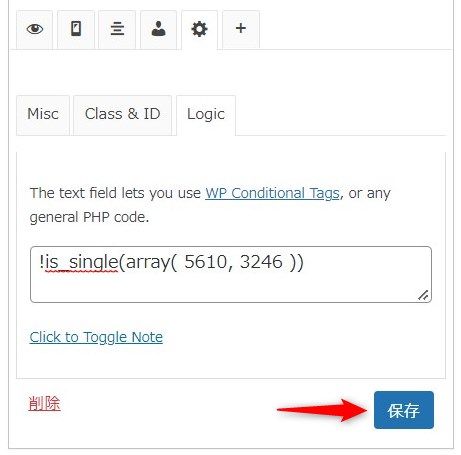
- 「Logic」配下の入力フィールドに以下のような形式で追記し、保存をクリックします。
!is_single(array( 投稿記事のID, 投稿記事のID ))

以上で手順は完了です。
指定した複数の投稿記事のみウィジェットが非表示となり、それ以外のページ(トップページや固定ページ、その他の投稿記事)にはウィジェットが表示される状態となります。
固定ページにサイドバーの特定ウィジェットを表示させる方法
ウィジェットの設定
- WordPress管理画面より「外観」>「ウィジェット」を選択します。


- 「共通サイドバー」を選択します。


- サイドバーで表示させたいウィジェットを選択します。


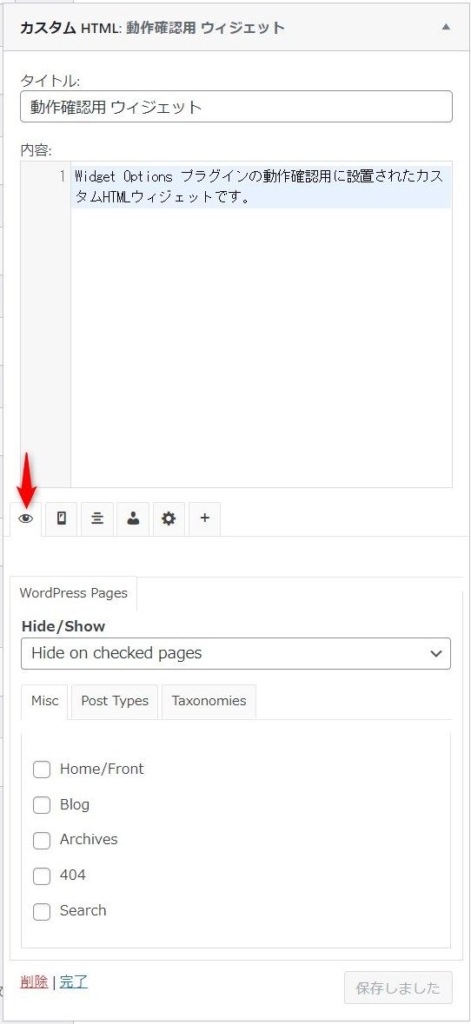
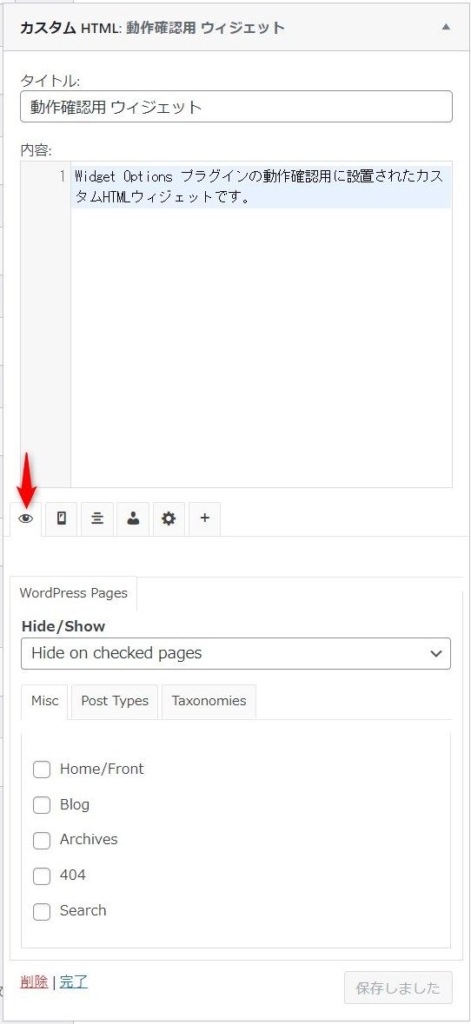
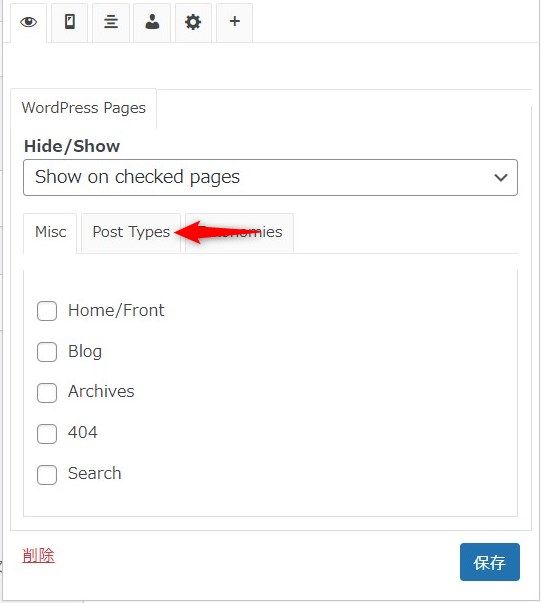
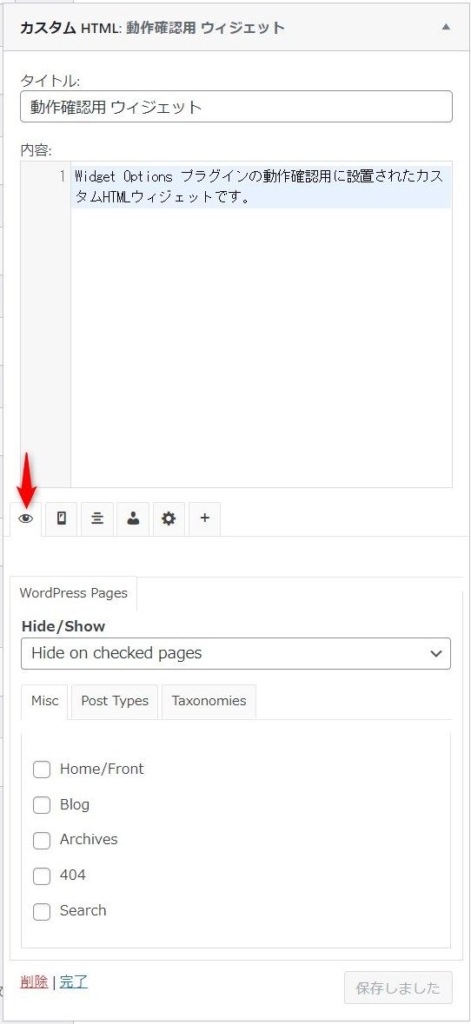
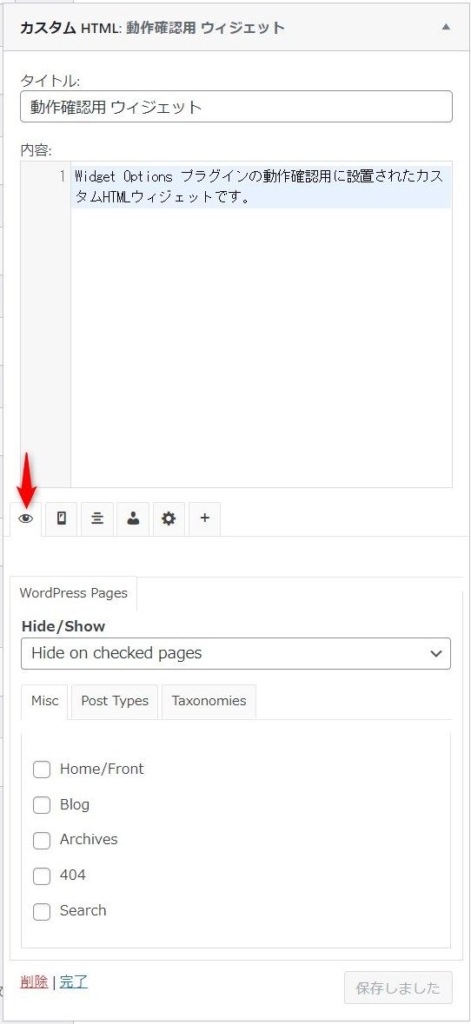
- Widget Optionsが正しくインストール・有効化されている環境では、ウィジェット編集画面の下部に以下のような画面が表示されるので「目」のマークを選択します。


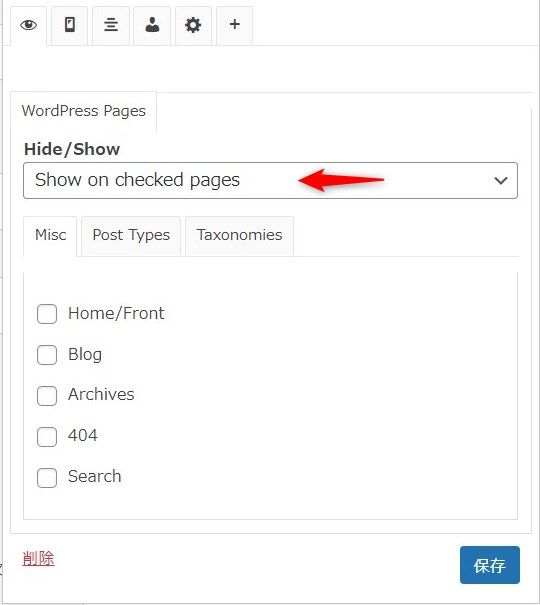
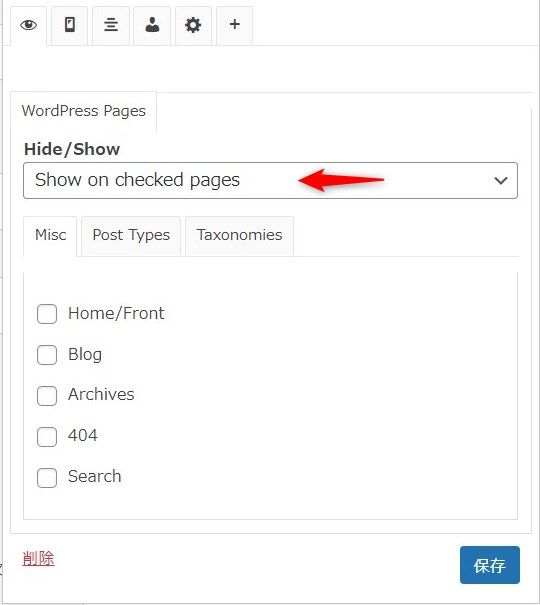
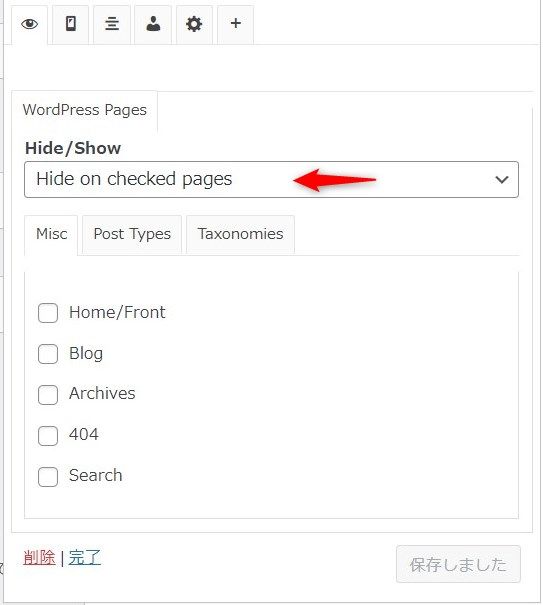
- Hide/Showで「Show on checked pages」を選択します。


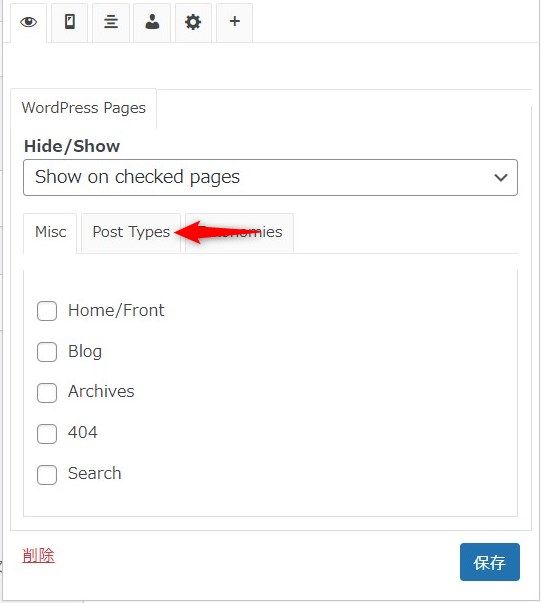
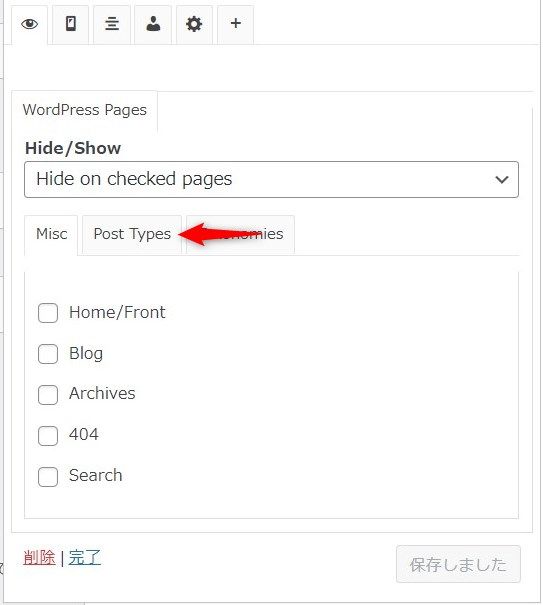
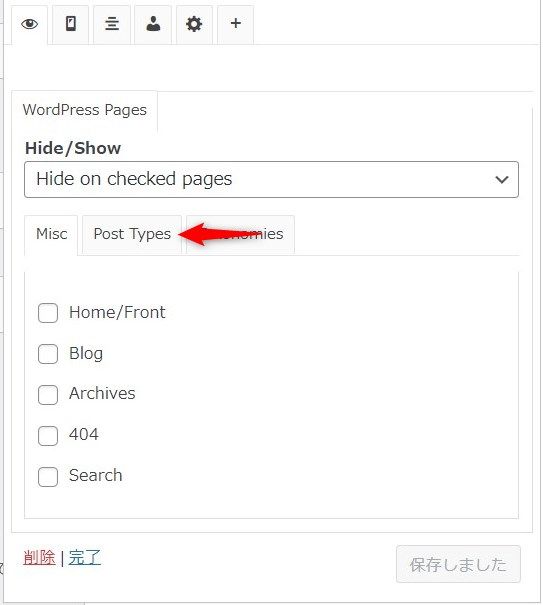
- 「Post Types」タグを選択します。


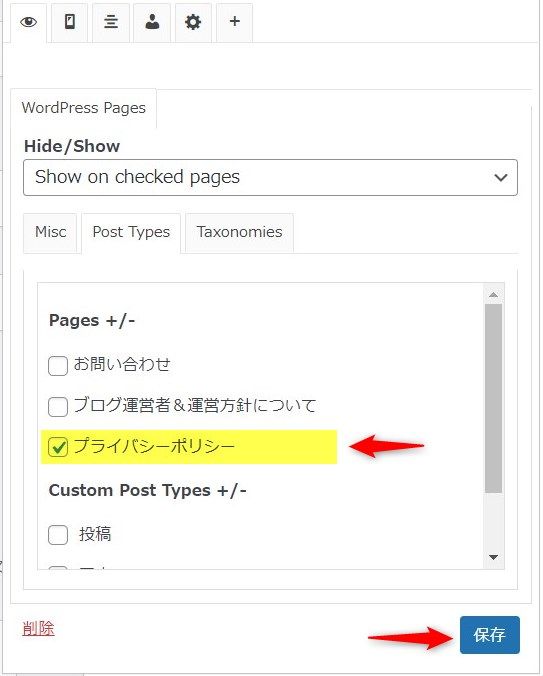
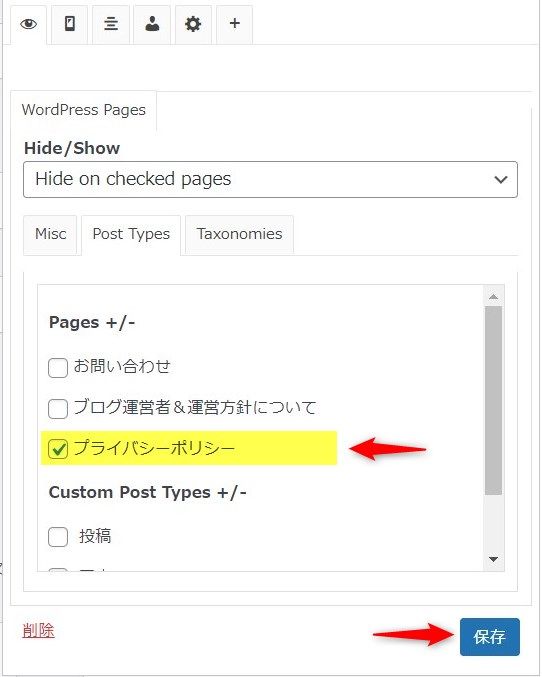
- 「Pages」配下に固定ページ一覧が表示されるため、ウィジェットを表示させたい固定ページにチェックを入れ、保存をクリックします。


以上で手順は完了です。
チェックを入れた固定ページにのみウィジェットが表示され、それ以外のページ(トップページや投稿記事、その他の固定ページ)にはウィジェットが表示されない状態となります。
固定ページにサイドバーの特定ウィジェットを表示させない方法
ウィジェットの設定
- WordPress管理画面より「外観」>「ウィジェット」を選択します。


- 「共通サイドバー」を選択します。


- サイドバーで非表示としたいウィジェットを選択します。


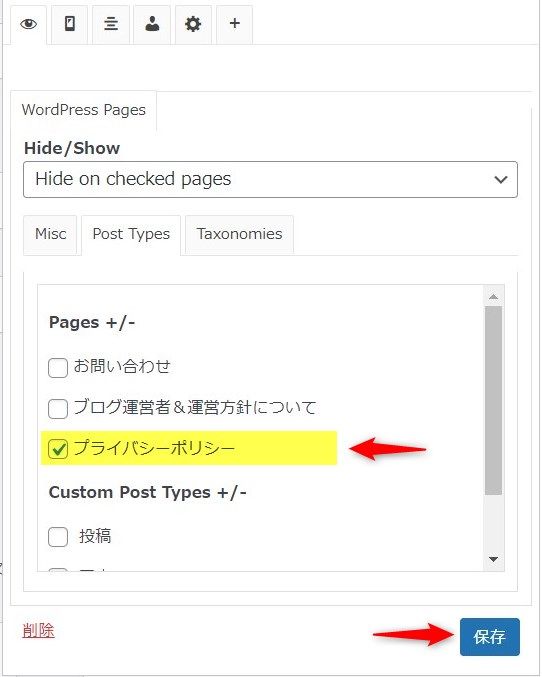
- Widget Optionsが正しくインストール・有効化されている環境では、ウィジェット編集画面の下部に以下のような画面が表示されるので「目」のマークを選択します。


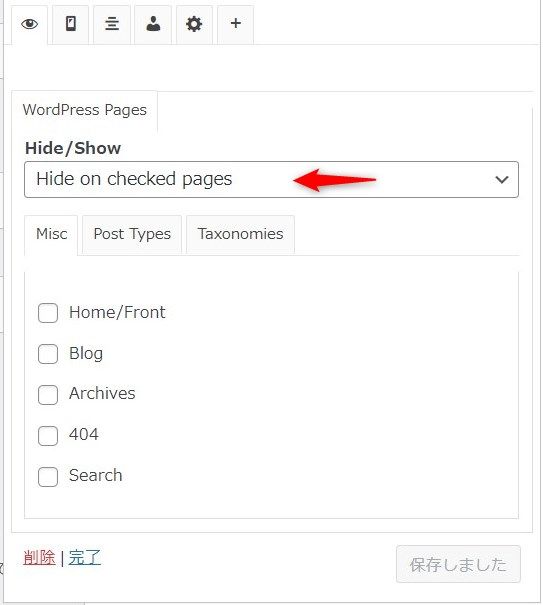
- Hide/Showで「Hide on checked pages」を選択します。


- 「Post Types」タグを選択します。


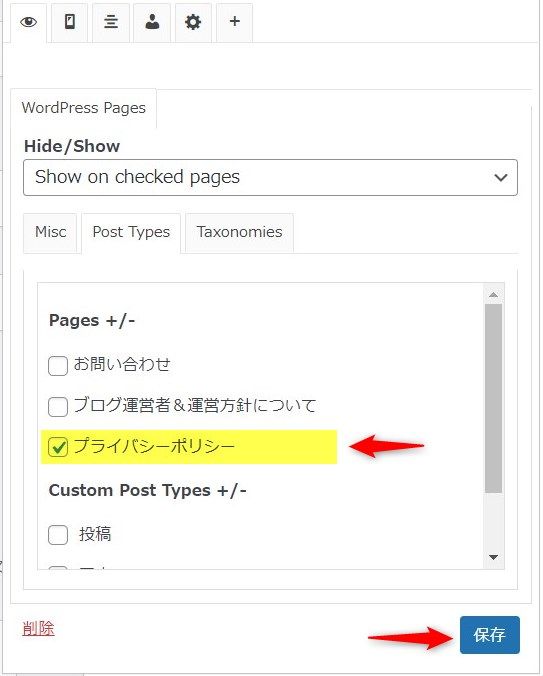
- 「Pages」配下に固定ページ一覧が表示されるため、ウィジェットを非表示としたい固定ページにチェックを入れ、保存をクリックします。


以上で手順は完了です。
チェックを入れた固定ページのみウィジェットが非表示となり、それ以外のページ(トップページや投稿記事、その他の固定ページ)にはウィジェットが表示される状態となります。
参考情報
Widget Options プラグインの Logic に追記した is_single(‘投稿記事のID’) や is_single(array( 投稿記事のID, 投稿記事のID )) といった書き方のルールについて、もう少し詳細を知りたいかたは以下の情報を参照してください。








コメント