
こんにちは、セキュリティエンジニア ばにゃです。
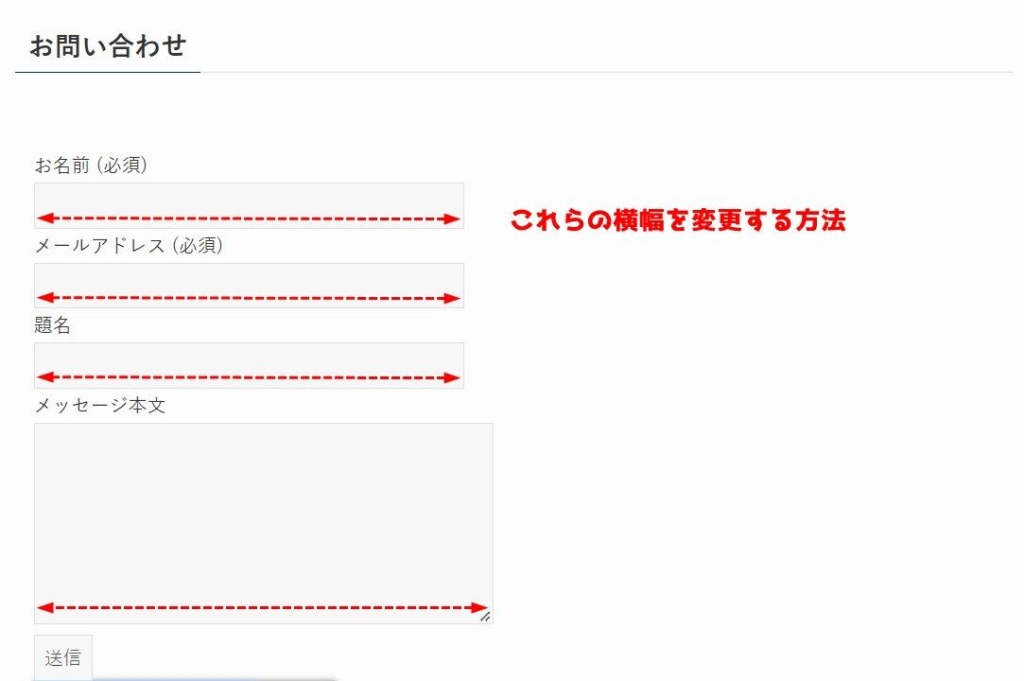
本記事では、WordPress テーマ SWELL 環境において、プラグイン「Contact Form 7」で作成したお問い合わせフォームの横幅(氏名、メールアドレス、題名、メッセージ本文の横幅)を変更する方法について解説します。
追加CSSにコピペするだけなので手順は 1分 で終わります。


結論、CSSに以下を追加すればOKです。
/* お問い合わせフォーム 横幅 */
div.wpcf7 input[name="your-name"],
div.wpcf7 input[name="your-email"],
div.wpcf7 input[name="your-subject"],
div.wpcf7 textarea[name="your-message"] {
width: 100%;
}ということで 1分 で終わりました。さようなら、また見に来てね。
もう少し詳しい手順を知りたい方、別に見なくても大丈夫だけどせっかくだから見てもいいかなという方は、以降の内容も読んでみてください。
はじめに
SWELL 以外のテーマでもOK
記事タイトルには【SWELL】と書いていますが、本記事に記載する CSS は Contact Form 7 のカスタマイズをしているだけなので、SWELL以外のテーマでも問題ありません。
また Contact Form 7 で作成したお問い合わせフォーム以外には影響を与えないため、他ページの表示崩れなども発生しません。
Cocoon から SWELL に変更したら横幅が変わる
私は以前 Cocoon から SWELL にテーマを変更したのですが、SWELLへ変更後に Contact Form 7 で作成したお問い合わせフォームを確認すると、各入力欄の横幅がなぜか変わっていました。
元々はお問合せフォームの各入力欄が横幅いっぱいまで表示されていた気がするのですが、SWELLではギュン!と横幅が短くなっており、これが気になってしょうがなかったため CSS をカスタマイズして修正しました。
横幅を変更する方法
「Contact Form 7」で作成したお問い合わせフォームの横幅を変更するには、CSSをカスタマイズする必要があります。CSSがあまりよくわからない初心者の方でも、以下の手順通りにすれば問題ありません。
CSSのカスタマイズ画面を開く
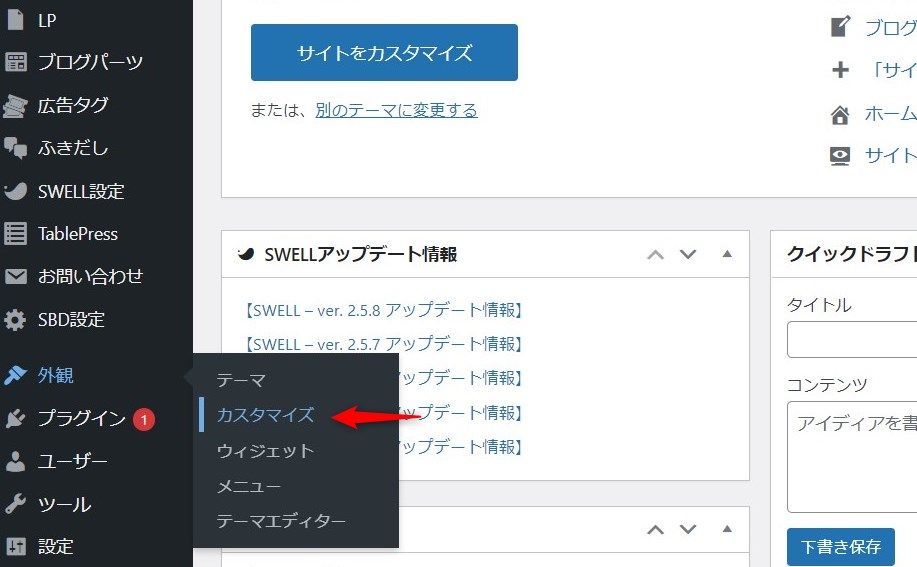
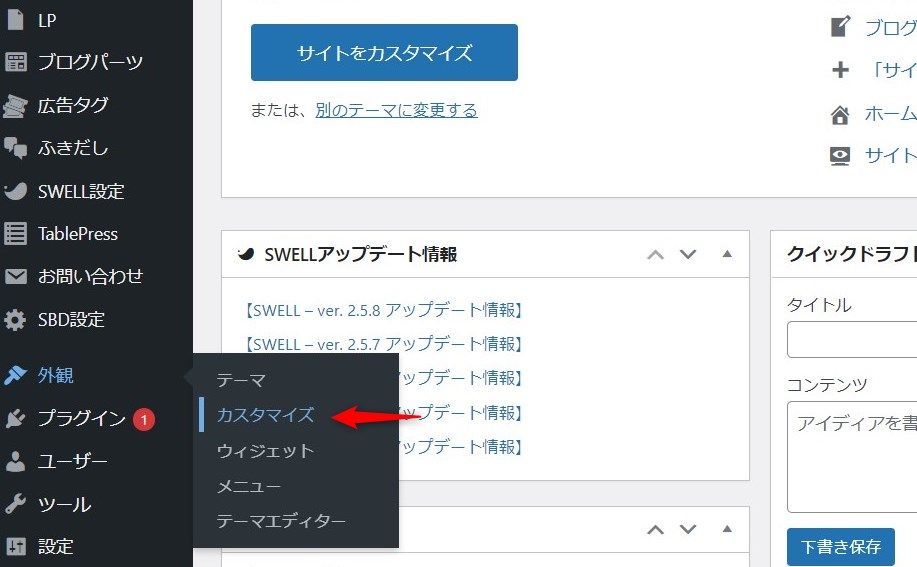
- WordPressの管理画面より「外観」>「カスタマイズ」を選択します。


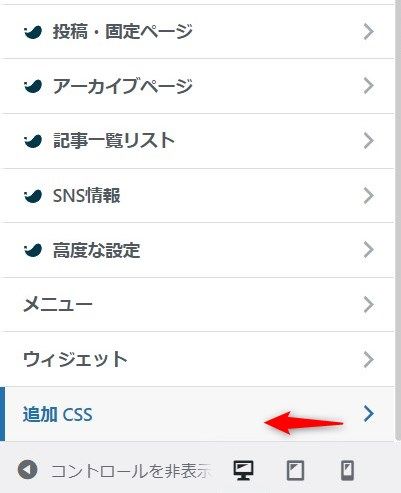
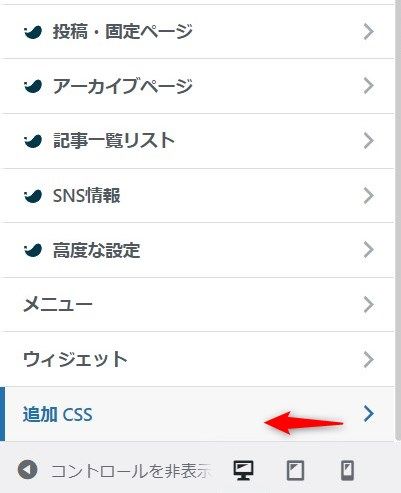
- カスタマイズ画面が開くので、左下に表示されている「追加CSS」を選択します。


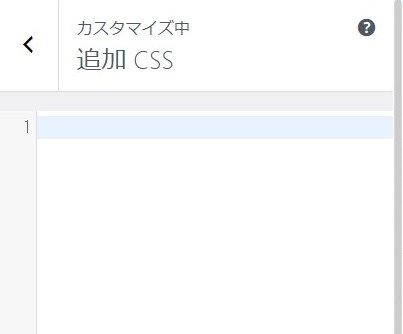
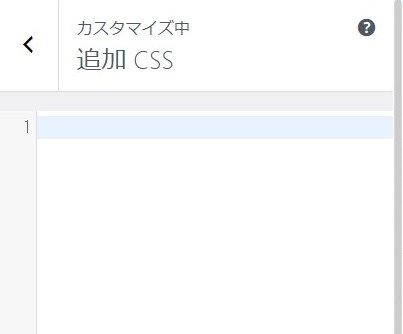
- CSSの入力画面が開きます。


横幅を広げる(width: “100%”)
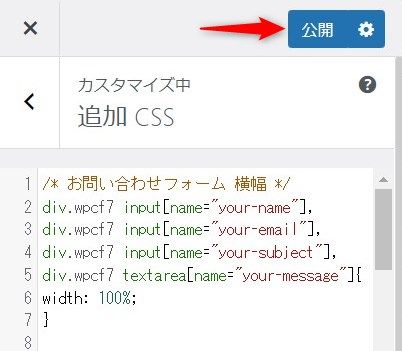
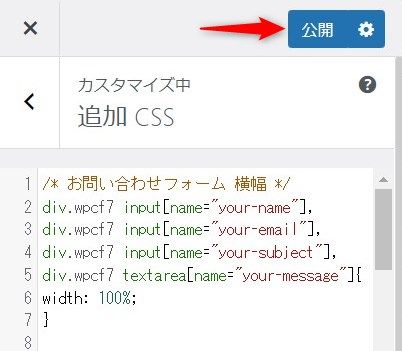
横幅を表示領域いっぱい(width: 100%)に広げたい場合は「追加CSS」入力フィールドに以下の内容を追記して「公開」をクリックします。
/* お問い合わせフォーム 横幅 */
div.wpcf7 input[name="your-name"],
div.wpcf7 input[name="your-email"],
div.wpcf7 input[name="your-subject"],
div.wpcf7 textarea[name="your-message"] {
width: 100%;
}

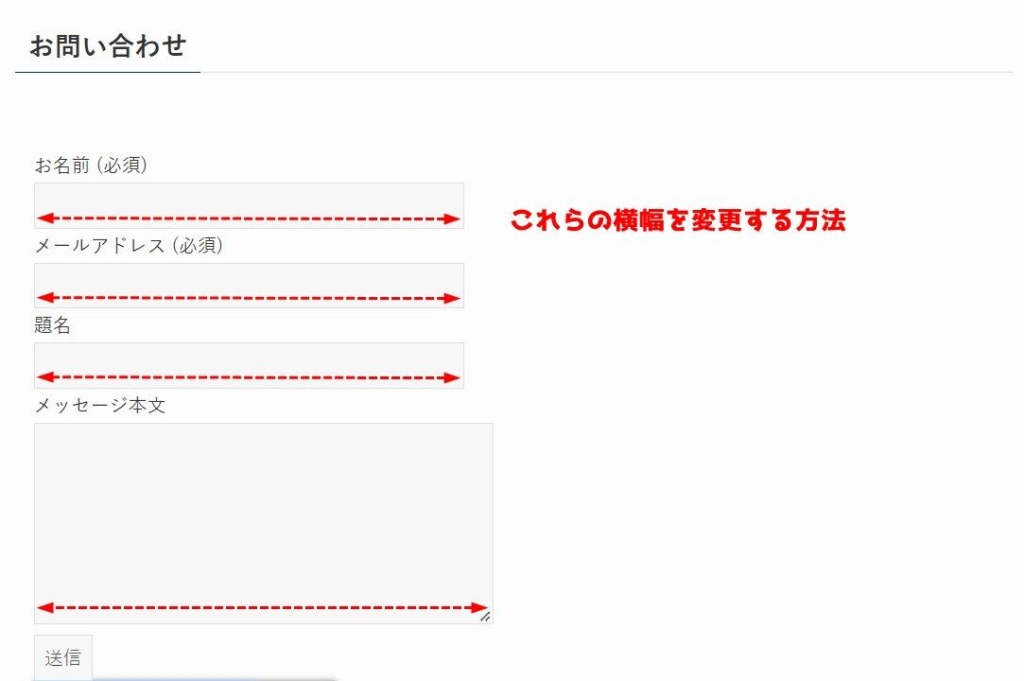
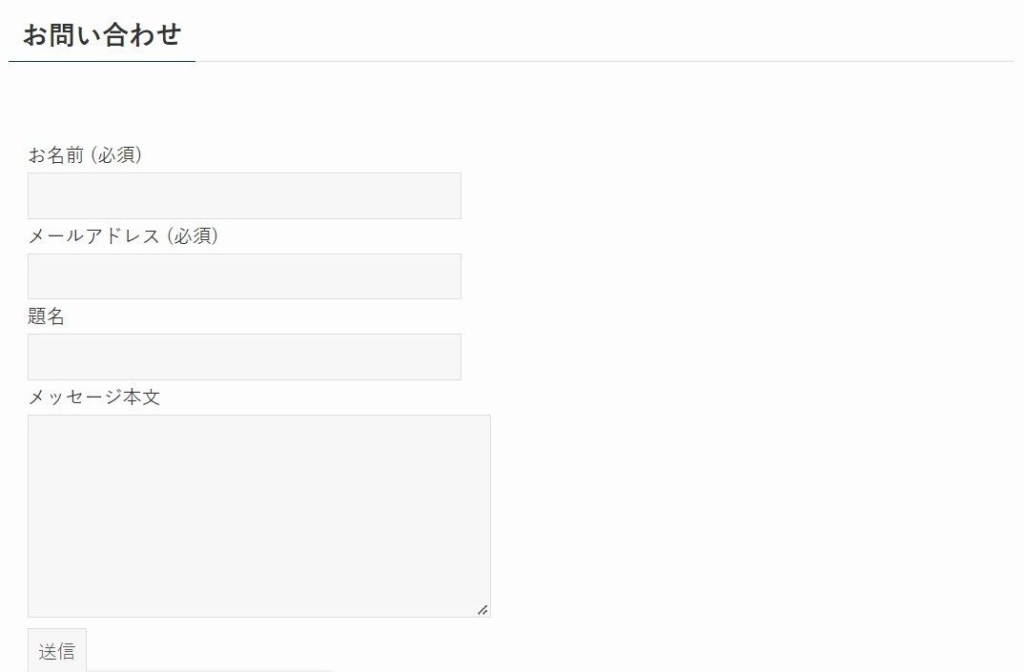
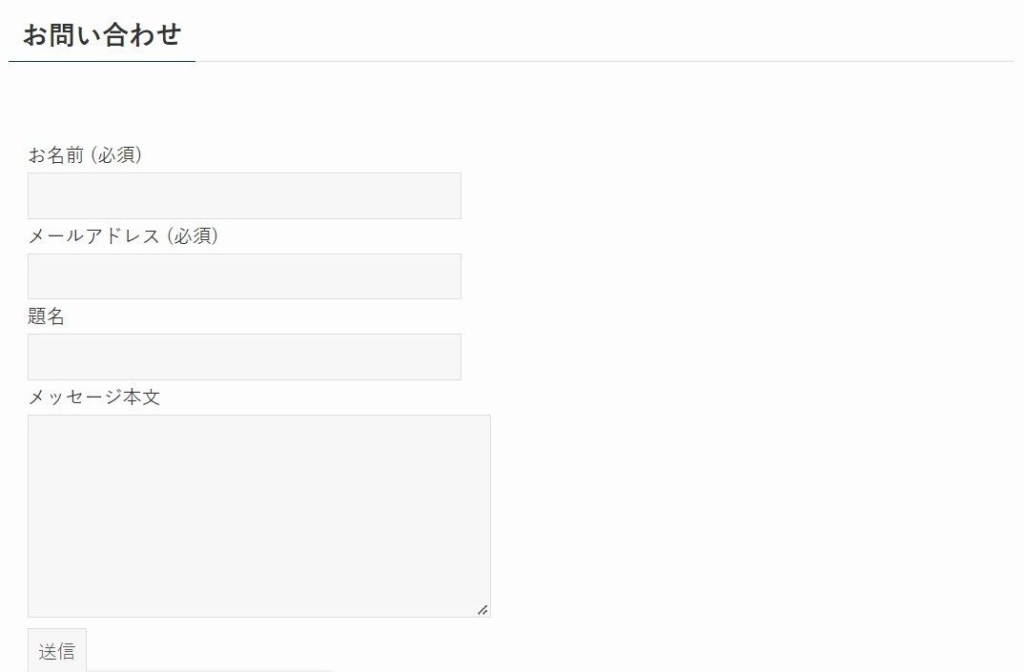
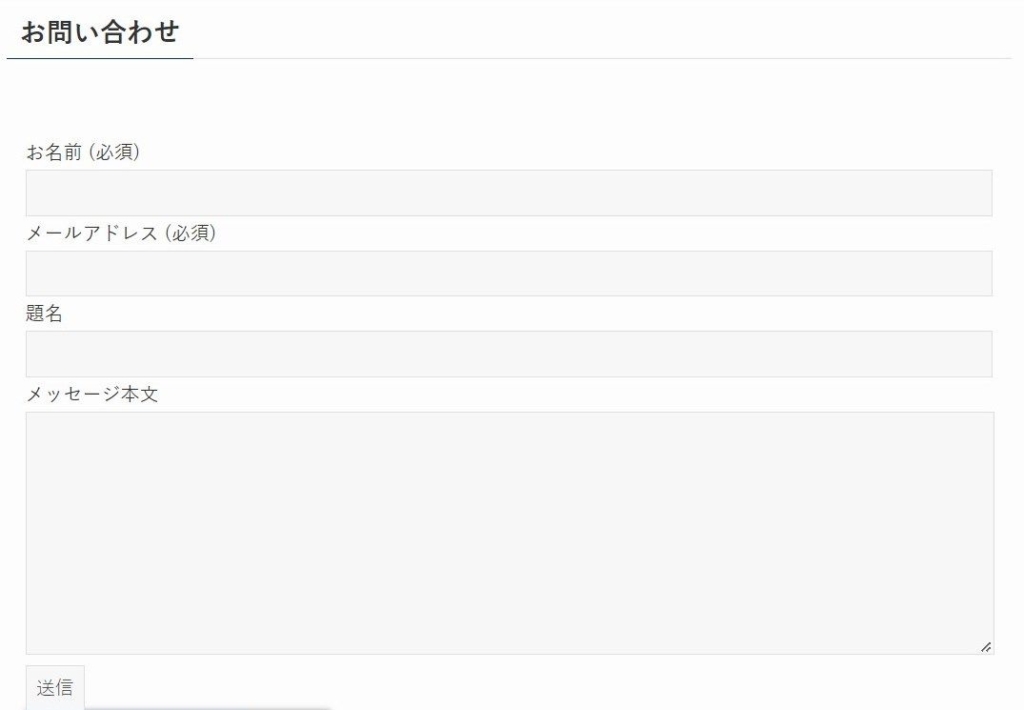
上記設定後、お問い合わせフォームの外観は以下のように変更されます。




以上で横幅を表示領域いっぱい(width: 100%)に広げるための手順は完了です。
CSSの解説
お名前の横幅変更
div.wpcf7 input
[name=”your-name”]
追記する CSS の div.wpcf7 input[name=”your-name“] はContact Form 7 お問い合わせフォームの「お名前」部分のカスタマイズに使用します。
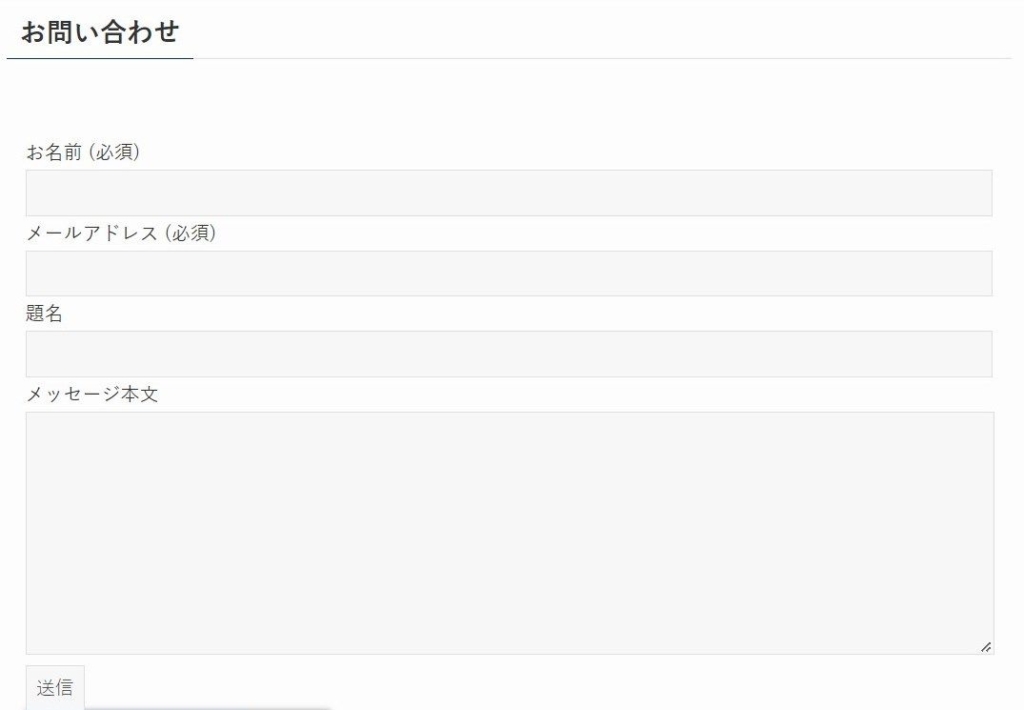
例えば以下のようにCSSを追記した場合、「お名前」部分のみ横幅が表示領域いっぱい(width: 100%)まで広がります。
/* お問い合わせフォーム 横幅 */
div.wpcf7 input[name="your-name"] {
width: 100%;
}メールアドレスの横幅変更
div.wpcf7 input
[name=”your-email”]
追記するCSS の div.wpcf7 input[name=”your-email“] はContact Form 7 お問い合わせフォームの「メールアドレス」部分のカスタマイズに使用します。
例えば以下のようにCSSを追記した場合、「メールアドレス」部分のみ横幅が表示領域いっぱい(width: 100%)まで広がります。
/* お問い合わせフォーム 横幅 */
div.wpcf7 input[name="your-email"] {
width: 100%;
}題名の横幅変更
div.wpcf7 input
[name=”your-subject”]
追記するCSS の div.wpcf7 input[name=”your-subject“] はContact Form 7 お問い合わせフォームの「題名」部分のカスタマイズに使用します。
例えば以下のようにCSSを追記した場合、「題名」部分のみ横幅が表示領域いっぱい(width: 100%)まで広がります。
/* お問い合わせフォーム 横幅 */
div.wpcf7 input[name="your-subject"] {
width: 100%;
}メッセージ本文の横幅変更
div.wpcf7 textarea
[name=”your-message”]
追記するCSS の div.wpcf7 textarea[name=”your-message“] はContact Form 7 お問い合わせフォームの「メッセージ本文」部分のカスタマイズに使用します。
例えば以下のようにCSSを追記した場合、「メッセージ本文」部分のみ横幅が表示領域いっぱい(width: 100%)まで広がります。
/* お問い合わせフォーム 横幅 */
div.wpcf7 textarea[name="your-message"] {
width: 100%;
}これらをうまく組み合わせて自分好みの見た目にカスタマイズしてみてください。









コメント
コメント一覧 (2件)
はじめまして。ど素人で勤め先のHP作成で悪戦苦闘中の者です。
問合せフォームの幅変更がわからず、色々な解説サイトをみたのですが、なぜか変わらず・・・
こちらのサイトで教示されている「/* お問い合わせフォーム 横幅 */」を入れたところ即解決!
本当に1分でした(笑)
他のサイトでCSSに「div.wpcf7・・・~追加」とあり、その部分だけ入れて変わらなく
悩んでいた時間は何だったのかと思ったくらいです。ど素人はほんの少しのことで躓きます(笑)
本当に助かりました。あまりにも感動したので感謝の念を込めて
書き込みいたしました。
ブックマークしましたので今後ともよろしくお願いいたします。
コメントありがとうございます。
こんな記事でもお役に立てたようでよかったです!
更新ペースはのんびりですが、また見に来てもらえると嬉しいです。