
こんにちは、セキュリティエンジニア ばにゃです。
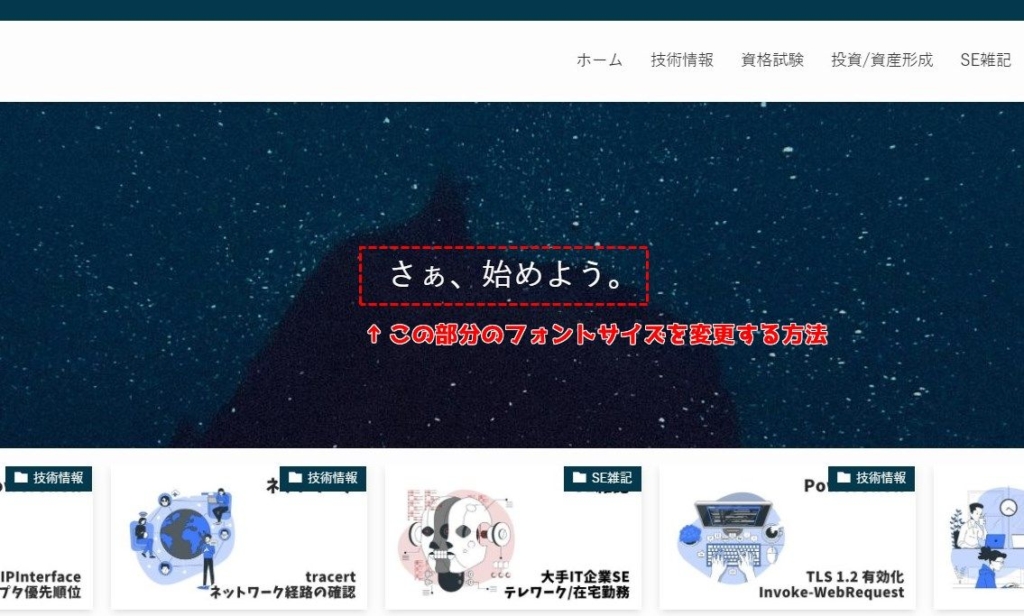
本記事では、WordPress テーマ SWELL 環境において、トップページ上部に表示されている「さぁ、始めよう。」という部分のフォントサイズを変更する方法について解説します。
追加CSSにコピペするだけなので手順は 1分 で終わります。


結論、CSSに以下を追加すればOKです。
/* メインビジュアル メインテキスト フォントサイズ */
.p-mainVisual__slideTitle {
font-size: 26px;
}
/* メインビジュアル メインテキスト フォントサイズ スマホ用 */
@media (max-width: 480px){
.p-mainVisual__slideTitle {
font-size: 20px;
}
}上記例では「さぁ。始めよう。」のフォントサイズをPC表示用に 26px、スマホ表示用に 20px としていますが、font-size: で指定している箇所をお好きなサイズに変更してください。
ということで 1分 で終わりました。さようなら、また見に来てね。
もう少し詳しい手順を知りたい方、別に見なくても大丈夫だけどせっかくだから見てもいいかなという方は、以降の内容も読んでみてください。
はじめに
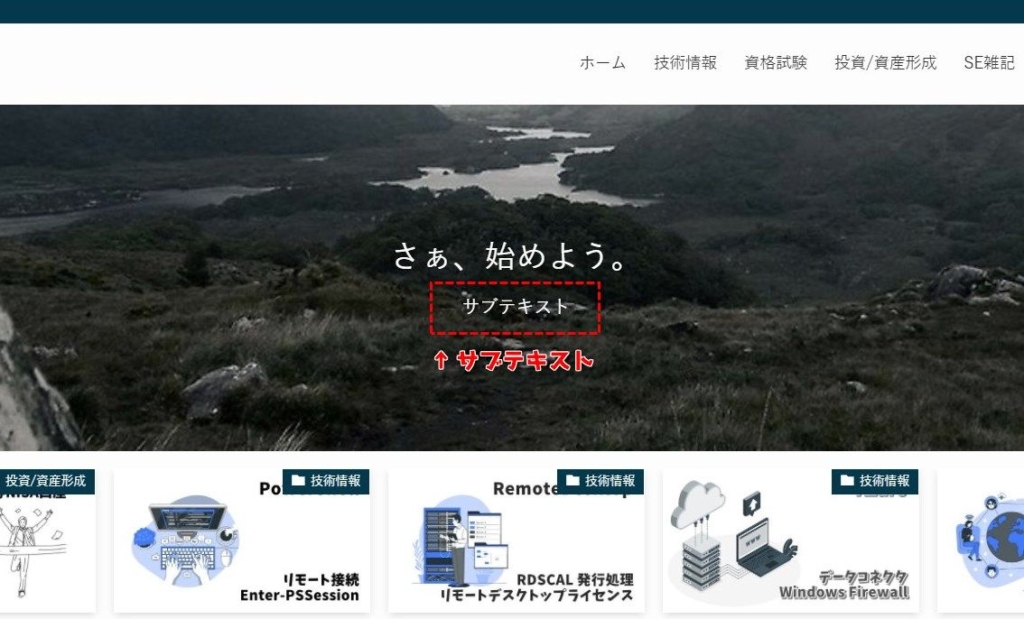
メインビジュアルについて
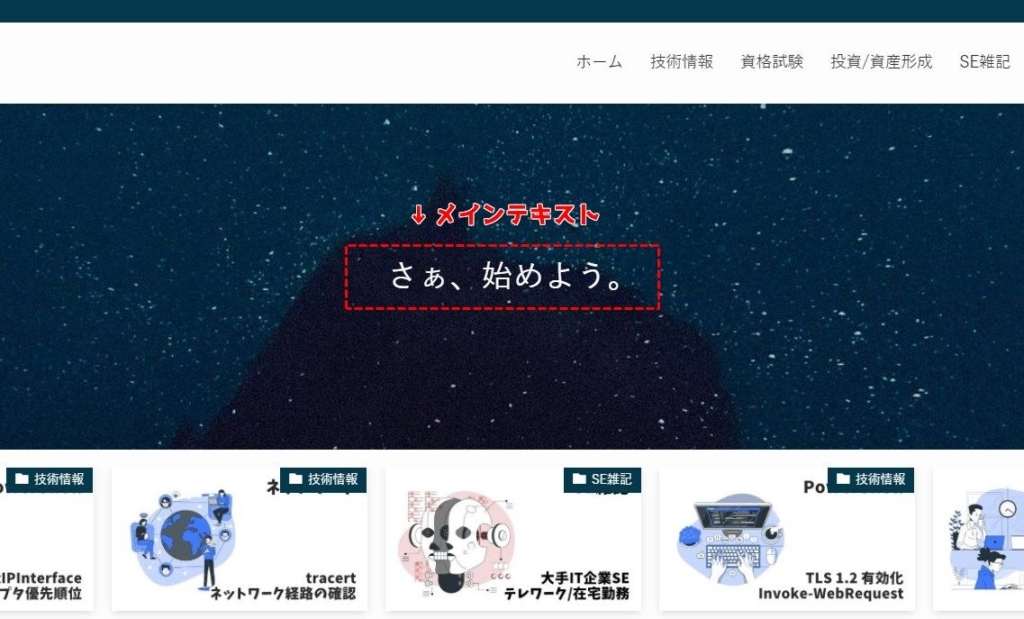
SWELLのトップページ上部に表示されている部分を「メインビジュアル」と呼びます。


メインビジュアルの各種設定・カスタマイズは SWELL公式サイト でも解説されていますが、メインビジュアル内に表示されている「さぁ、始めよう」部分のフォントサイズ変更方法については解説がありません。
調べてみたところ「さぁ、始めよう」部分のフォントサイズを変更するには CSS をカスタマイズする必要があるとわかりました。
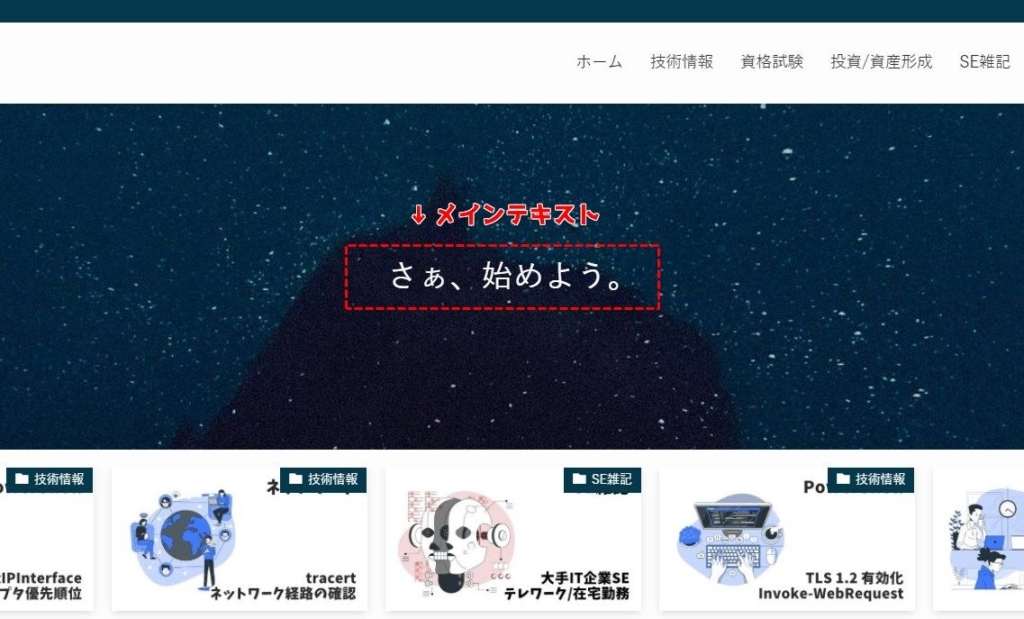
メインテキストについて
メインビジュアルで「さぁ、始めよう。」と初期設定で表示されている部分は、正確には「メインテキスト」という名称です。


そのため本記事で解説する内容は、SWELL メインビジュアルのメインテキストのフォントサイズを変更する方法 が正しいですが、これだと何を言っているのかよくわからなくなるので「さぁ、始めよう。のフォントサイズを変更する方法」という書き方で解説してきます。
さぁ、始めよう。のフォントサイズを変更する方法
SWELL 環境のトップページ上部に表示されている「さぁ、始めよう。」という部分のフォントサイズ(文字サイズ)を変更するには、CSSをカスタマイズする必要があります。CSSがあまりよくわからない初心者の方でも、以下の手順通りにすれば問題ありません。
CSSのカスタマイズ画面を開く
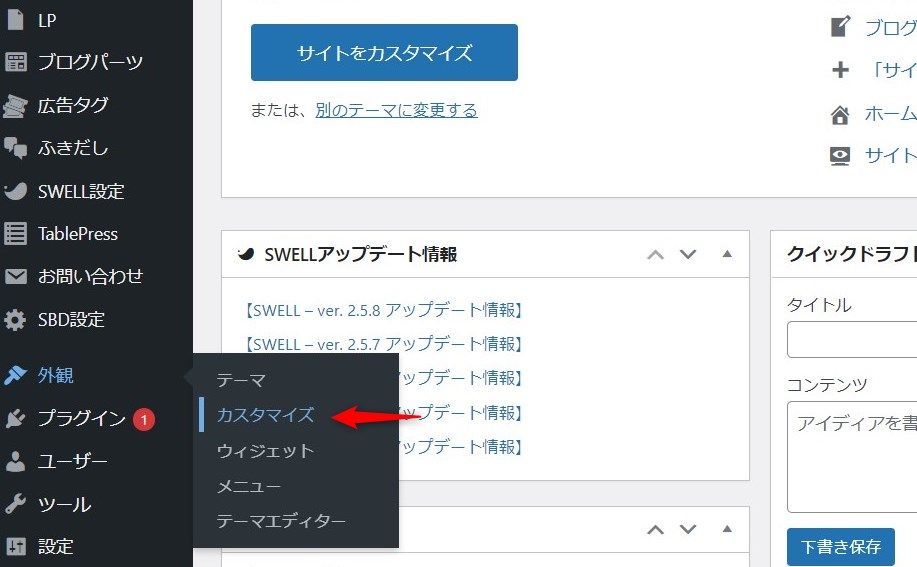
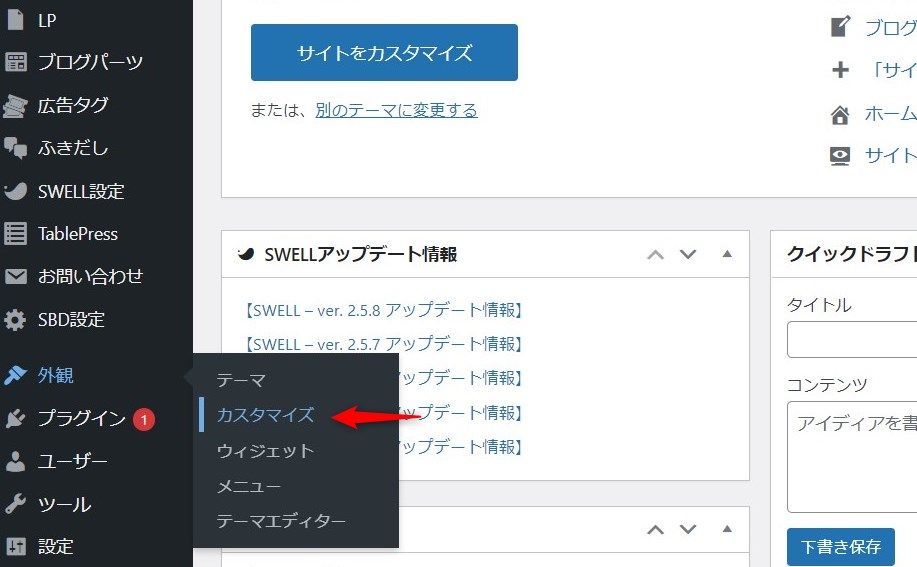
- WordPressの管理画面より「外観」>「カスタマイズ」を選択します。


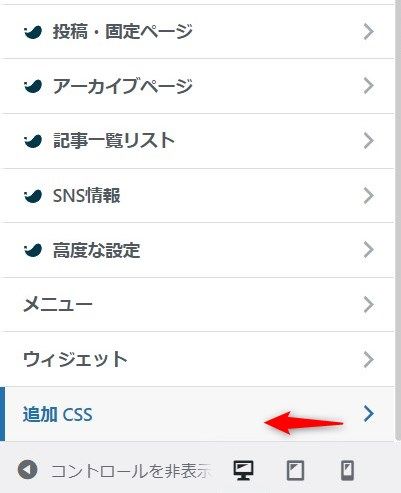
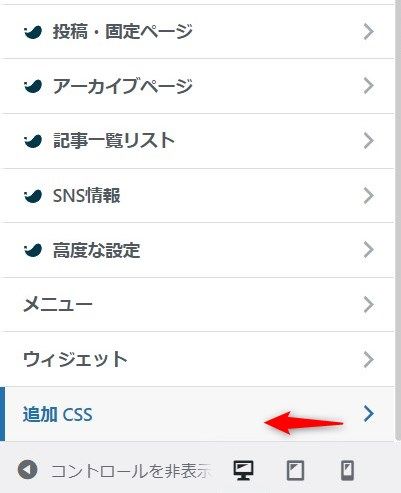
- カスタマイズ画面が開くので、左下に表示されている「追加CSS」を選択します。


- CSSの入力画面が開きます。


フォントサイズを変更する
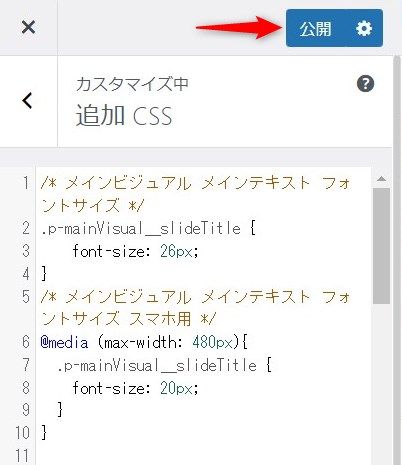
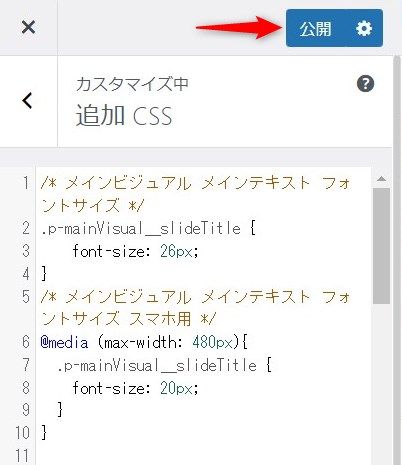
「追加CSS」入力フィールドに以下の内容を追記して「公開」をクリックします。
/* メインビジュアル メインテキスト フォントサイズ */
.p-mainVisual__slideTitle {
font-size: 26px;
}
/* メインビジュアル メインテキスト フォントサイズ スマホ用 */
@media (max-width: 480px){
.p-mainVisual__slideTitle {
font-size: 20px;
}
}

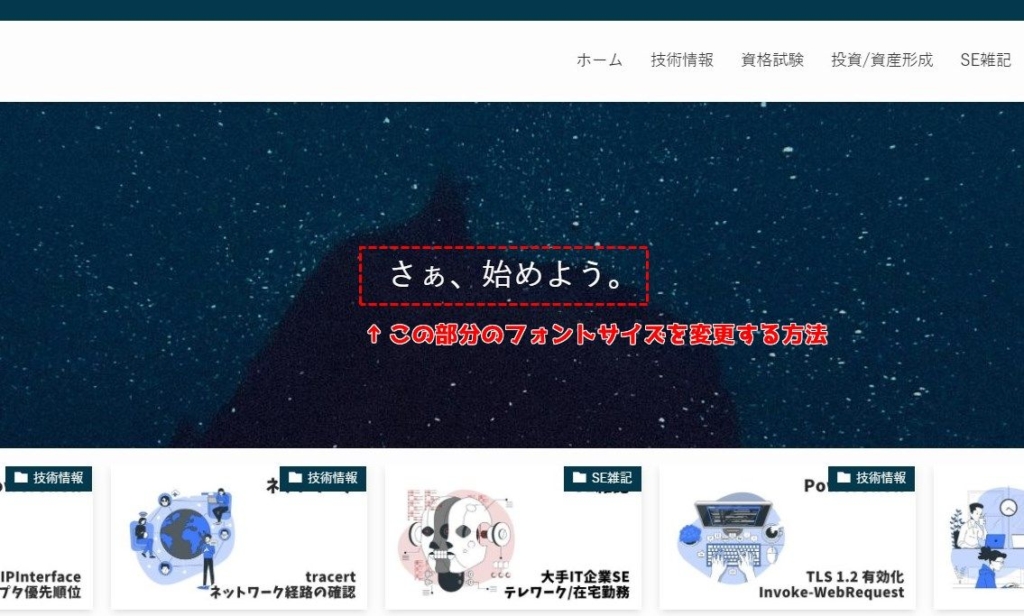
上記設定後「さぁ、始めよう。」のフォントサイズは以下のように変更されます。




以上で「さぁ、始めよう。」のフォントサイズを変更するための手順は完了です。
SWELLの初期設定では PC表示用は 28px、スマホ表示用は 22px というフォントサイズになっているようなので、上記例(PC表示用 26px、スマホ表示用 20px)通りに設定すると、フォントサイズがやや小さくなります。
その他のカスタマイズ
サブテキストのフォントサイズ変更方法
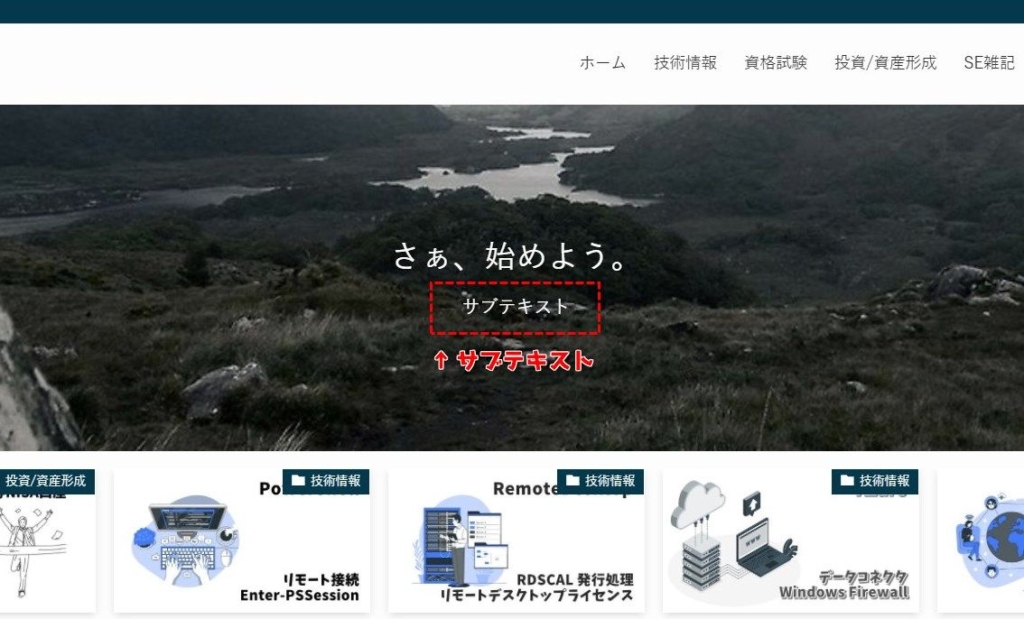
SWELLではメインテキスト「さぁ、始めよう。」の下にサブテキストを表示させることが可能です。


このサブテキストのフォントサイズについても、メインテキスト「さぁ、始めよう。」のフォントサイズと同じようにCSSをカスタマイズすることで変更可能です。
/* メインビジュアル サブテキスト フォントサイズ */
.p-mainVisual__slideText {
font-size: 20px;
}
/* メインビジュアル サブテキスト フォントサイズ スマホ用 */
@media (max-width: 480px){
.p-mainVisual__slideText {
font-size: 16px;
}
}メインテキストでは .p-mainVisual__slideTitle ですが、サブテキストでは .p-mainVisual__slideText という書き方になります。









コメント
コメント一覧 (2件)
当方、超初心者なので。ありがとうございました。
SWELLを始めて 2週間です。
大変 助かりました。
これらもお願いします。
こんにちは、コメントありがとうございます。
私もそこまで色々と詳しい訳ではないですが
お役に立てたようでよかったです。
また見に来て頂けると嬉しいです!